In this article, I am going to discuss how to implement the HMAC Authentication in Web API Application. Please read our previous article where we discussed Token Based Authentication in Web API. The most important thing that you need to be considered while developing API is to ensure its security as the API will be exposed over the network and HMAC Authentication is one of the mechanisms to provide security to the Web API Resources. As part of this article, we are going to discuss the following pointers in detail.
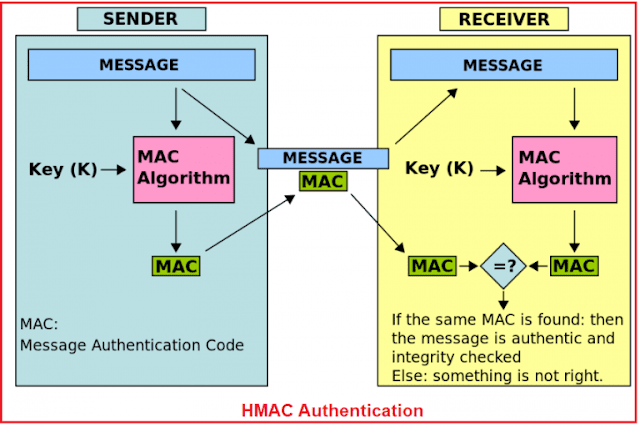
The HMAC stands for the Hash-based Message Authentication Code. From the full form of HMAC, we need to understand two things one is Message Authentication Code and the other one is Hash-Based. So HMAC is a mechanism that is used for creating a Message Authentication Code by using a Hash Function.
The most important thing that we need to keep in mind is that while generating the Message Authentication Code using Hash Function we need to use a Shared Secret Key. Moreover, Shared Secret Key must be shared between the Client and the Server involved in sending and receiving the data.
What are the Keys used in HMAC Authentication in Web API?
First of all, the server needs to generate two keys one is Public Shared APP ID and the other one is Private Secret API Key. Once the keys are generated then it is the responsibility of the Server to provide these keys to the Client using a secure channel like email and this should be done only once and that is too when the client registers with the server.
Once the Client gets the keys, then it is the responsibility of the client to generate a unique HMAC signature (you can also say hash) which not only contain the requested data but also contains all the necessary information which are required by the server to process the request and then the client sends it to the server.
NOTE:
Usually, we need to creates the HMAC Signature (hash) by combining the request data. The Request Data contains the Public APP Id, request URI, request content, HTTP method type, timestamp, and nonce by using the Private Secret API Key (this key is not going to be sent in the request).
Once the server receives the request, then it tries to generate the hash (unique HMAC Signature) by using the data received from the client request. While the Server Generates the hash, it needs to use the same Private Secret API Key (which is used by the client) which was initially shared between the client and the server.
Once the hash (unique HMAC Signature) is generated by the server, then it is going to compare with the hash received from the client. If both the hashes are matched then the server will consider this request as a valid request and proceed else it simply returns unauthorized.
Uses of HMAC Authentication in Web API
The main uses of HMAC Authentication in Web API are as follows.
How does the HMAC Authentication work?
As of now, we have discussed the basics of HMAC Authentication in Web API from both the client and server point of view. Now let’s discuss the flow of Client and Server in details i.e. how the HMAC authentication works.
As we already discussed, first of all, the server should create and provide the two keys (Public Shared APP Id and Private Secret API Key) to the client. It is the responsibility of the client not to share the Private Secret API Key with anyone and moreover, the Client needs to store the Private Secret API Key securely, mostly in a database or in the config file.
Let first discuss the flow of Client in HMAC Authentication.
The HMAC Flow on the Client Side:
First, the client needs to create a string (MAC – Message Authentication Code) which will contain all the request data that the client wants to send to the server. Generally, the string contains the following parameters
Here, we need to calculate the Request Time Stamp value by using the UNIX time (number of seconds since Jan. 1st 1970). We need to do this to overcome the possibility of different time zone issues between the client and the server.
The Nonce is a random number or string which is used only once per request. Here we are going to use GUID to create Nonce.
Once the string is generated by combining all the parameters, then it is the responsibility of the client to generate a HASH (unique signature) of the above string by using any hashing algorithm such as SHA256. The important thing here you need to remember is that while generating the unique signature (hash), you need to use the Private Secret API Key which was initially provided by the server.
Once the unique signature (hash) is generated by the client, then the client needs to send that signature (hash) in the request header using a custom scheme such as “hmacauth”.
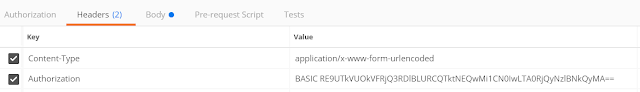
Here you can use any header but for the simplicity of this demo, we are going to use the Authorization header but it is not mandatory you can use any header.
The data in the header will contain the public shared APP Id, the request time stamp, and the nonce separated by a colon ‘:’. As we are going to use the Authorization header, so the format for the Authorization header should be as shown below:
Step1:
The Server receives the request which contains the request data and the Authorization header. The Authorization header contains the HAMC signature. From the Authorization header, the server needs to extracts the values such as APP Id, Signature, Nonce, and Request Timestamp.
Step2:
Once the server extracts the values from the Authorization header, then by using the APP ID (this value we will get in Step1), the Server tries to get the Private Secret API Key which is generally stored in some secure repository such as a database or in the configuration file.
Step3:
Once the server gets the Private Secret API Key, then it tries to rebuild the string by combining the received request content data along with the extracted data (such as APP Id, Nonce, and Request Timestamp which are extracted in Step1). The important thing here we need to understand is that the parameters order and the encoding format should be the same as followed by the client.
Step4:
Once the string is built, then it is the responsibility of the Server to generate a hash value by using the same Hashing algorithm used by the client i.e. SHA256 using the Private Secret API Key which is already retrieved by the server in Step2.
Step5:
Once the hash is generated on the server, then the server compares the generated hash with the hash sent by the client, if both the hashes are matched then the server will consider this request as a valid request and process that request else it simply returns 401 unauthorized.
As of now, we have discussed lots of theory, you may have some doubts. Let’s clear your doubt with the practical implementation of the above theory. I divided the implementation into three sections.
Let’s first discuss how to generate the Public Shared APP ID and a strong 256 bits key which will act as our Private Secret API Key. This is usually done on the server and then provided to the client using a secure mechanism as we already discussed.
Here, we will use the Symmetric Key Cryptographic Algorithm to generate the 256 bits key which will be our Private Secret API Key and GUID to generate the Public Shared APP ID. To do so, create a console application and modify the Main method of the Program class as shown below to generate the APP ID and API Key:
Section2: Building the Client Application
In this section, we are going to create the client application (Console Application) which will use HMAC Authentication. Let’s discuss the step by step process to achieve this.
Step1: Creating a Console Application and installing the necessary Packages from NuGet
Create a new console application with the name HMACClient, and then install the following package which will help us to issue HTTP requests to the server.
Install-Package Microsoft.AspNet.WebApi.Client -Version 5.2.7
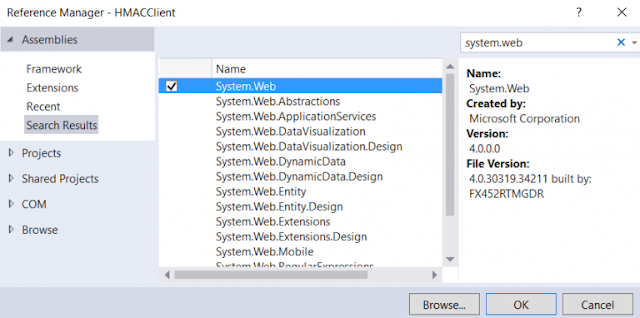
You also need to include a reference to the System. Web dll. To do so, right-click on your project in the Solution Explorer and choose Add Reference and then search for System.Web and add that reference as shown in the below image.
We also need the System.Runtime.Caching library for storing the data in cache memory. To do so, right-click on your project in the Solution Explorer and choose Add Reference and then search for System.Runtime.Caching and then add that reference as shown in the below image.
Step2: Adding the Model Classes
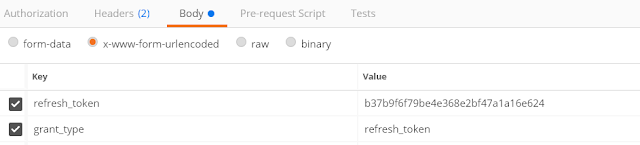
In our client application, we will make use of the HTTP Post request in order to show how we can include the request body within the HMAC Signature. So. add a class file with the name “Order” and then copy and paste the following code:
Now we will see, how to use the HTTPClient library installed in Step1 to issue an HTTP Post request to the Web API (that we are going to build in the next section i.e. in Section3) using HMAC Authentication. So open the Program.cs file and then copy and paste the following code:
Note: In the next step we will create the HMACDelegatingHandler which we are going to use in this step. So don’t be confused by getting the error for HMACDelegatingHandler.
What we implemented in the above class is very simple. Here we are issuing an HTTP Post request to the endpoint “/api/orders” including the serialized order object. This endpoint (“/api/orders“) is protected by the Web Server using the HMAC Authentication. Finally, if the returned response status is 200 OK, then we are printing the response returned from Web API Server.
The important thing to keep in mind is that here we are using a custom delegate handler with the name HMACDelegatingHandler. This is the handler that will help us to intercept the request before sending it to the Web API Server. And this is the handler where we need to write the HMAC Signature generation code and also the code that needs to attach the signature in the Authorization header.
Step4: Implement the HTTPClient Custom Handler (HMACDelegatingHandler)
HTTPClient allows us to create a custom message handler which will get created and added to the request message handlers chain. The important thing is that this handler allows us to write the logic as per our requirement. So here we need to write the logic to build the hash (HMAC Signature) and also the logic to set the HMAC Signature in the Authorization header.
To do so, create a class file with the name HMACDelegatingHandler and then copy and paste the following code:
In the above example, for the simplicity of this demo and to focus of HMAC Authentication, we have hardcoded the APP Id and API Key values which we already obtained from the server, but in real-time, we need to store those values in some secure repository like a database or in the config file. The following code does this.
We have got the full request URI and then we safely Encoded the URL. We need to do this because if there are any query strings sent with the request, then they will be safely encoded. Then we read the HTTP Method type from the request object, in our case, the HTTP Method type will be POST. The following code shows this
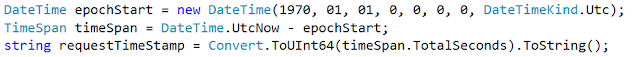
Then we have calculated the time stamp value for the request using the UNIX timing (number of seconds since Jan. 1st 1970). This will help us to avoid any issues that might happen if the client and the server reside in two different time zones. The following code does this.
Next, we have generated a nonce value by using GUID and this value needs to be unique for each request. The following line of code does the same.
Then we have checked whether the request contains a body or not. If the request type is POST or PUT, then it will contain a body. In our example the request type is POST, so it contains a body. If the request contains a body then we need to do the following things;
First, we need to use any hashing algorithm to hash the body content. Here we are using the MD5 hashing algorithm to hash the body content. Once the hash is generated, then we need to convert that hash into a Base64 string. The following code does the same.
Then, we need to build the signature raw data by combining the parameters such as APP Id, request HTTP Method Type, request URI, request timestamp, nonce, and requestContentBase64String without any delimiters. The following code does this.
Then we need to convert the signature raw data into a byte array. The following code does the same.
byte[] signature = Encoding.UTF8.GetBytes(signatureRawData);
Finally, we have applied the hashing algorithm using the shared secret API Key and convert the result into the base64 format and combined the (APPId:requestSignatureBase64String:nonce:requestTimeStamp) using ‘:’ colon delimiter and set this combined string in the Authorization header for the request using a custom scheme named “hmacauth”. The following code does the same thing.
Notice that the nonce and the timestamp values are also included in creating the request signature as well as they are sent as plain text values so that they can be validated on the server to protect our API from replay attacks. In the latter part of this article, we will discuss what are reply attacks and how to avoid them?
That’s it. We have done the implementation of the client application. Now let’s move to build the Web API application (server) which will be protected using the HMAC Authentication.
Section3: Building the Server (Backend API)
As a Web Server, here we are going to create a Web API application which will be protected using the HMAC Authentication. Let’s discuss the step by step procedure to implement this.
Step1: Add an empty Web API Application
Create an empty Web API application with the name “HMACAuthenticationWebApi” as shown in the image below.
Step2: Adding Order Model
Create a class file within the Models folder with the name Order which will exactly the same Orders class that we created in the Client application. So copy and paste the following code within Order.cs file
Step3: Adding Orders Web API Controller
Here we will add an empty Web API Controller with the name “Orders” within the Controllers Folder and then we will create two simple HTTP methods. So, create the Orders Controller and then copy and paste the following code in it.
Step4: Build the HMAC Authentication Filter
Here we will add a Custom Authentication Filter (a class which is inherited from the IAuthenticationFilter) and within that Custom Filter, we need to write the logic to re-generating the HMAC signature from the request data and Authorization header and then we also need to write the logic compares the generated HAMC Signature with the signature received from the client.
The Authentication Filter is available from Web API 2 and we need to use this filter only for authentication purposes. In our case, we will use this custom Authentication Filter to write the validation logic which will validate the authenticity of the signature received from the client.
The important thing about this filter is that it runs before any other filters especially the authorization filter runs. Create a class file with the name HMACAuthenticationAttribute within the Models folder and then copy and paste the following code.
Note: You will get a compiler error for IsValidRequest and ResultWithChallenge method that we will implement in our next step.
The above HMACAuthenticationAttribute class is derived from the Attribute class. So we can use this HMACAuthenticationAttribute class as a Filter Attribute over the controllers or HTTP action methods.
The constructor of the HMACAuthenticationAttribute class currently filled a dictionary named “allowedApps”. We did this only for the demo purpose. In real-time, we need to store the Public Shared APP Id and Private Secret API Key in some secure repository like a database or config file.
In the “AuthenticateAsync” method, we implement the logic for validating the signature of the incoming request.
Next, we need to make sure that the Authorization Header is present in the request and it should not be empty. We also need to make sure that it contains the “hmacauth” scheme. If everything is fine, then we need to read the Authorization Header value from the request and then split its content based on the delimiter we have specified earlier in client i.e. using a colon “:”.
Finally, we are calling the “IsValidRequest” method where we implement all the logic of reconstructing the HMAC Signature from the request data and then comparing this signature with the incoming signature. We will implement this method in Step6 of this section.
In case the Authorization Header is not present or if the Authorization Header does not the “hmacauth” scheme or if the “IsValidRequest” method returns false, then we will consider this request as an unauthorized request and returns 401 unauthorized. We should return an authentication challenge to the response, and this should be implemented within the method “ChallengeAsync” which we will implement in the next step.
Step5: Adding the authentication challenge to the response
To add the authentication challenge to the unauthorized response, create a class file with the name ResultWithChallenge within the Models folder and then copy and paste the following code.
Step6: Implementing the IsValidRequest Method
The custom implementation logic of reconstructing the signature and comparing it with the signature received from the client is done here. So let’s add the code first and then we will discuss what this method is responsible for. Open the file “HMACAuthenticationAttribute.cs” which is present inside the Models Folder and then paste the following code below the GetAutherizationHeaderValues method.
First, we check whether the received Public Shared APP ID is registered in our system or not, if it is not registered in our system, then we simply return false from the isValidRequest method. But if we found the Public Shared APP ID in our system, then we need to check whether the request received is a replay request.
What is Replay Request?
The replay request means we need to check if the nonce received from the client is used before. Currently, we are storing all the nonce received from the client in Cache Memory for 5 minutes only. Here we are using the Runtime Caching.
Let us understand the replay request with an example. For example, if the client generates a nonce lets say “abcd1234” and send it with the request to the server. Then the server will check whether this nonce “abcd1234” is used before. If not then the server will store the nonce value in Cache Memory for the next 5 minutes. So any request coming from the client with the same nonce value i.e. “abcd1234” during the 5 minutes time interval will be considered as a replay attack or replay request. if the same nonce “abcd1234” is used after 5 minutes time interval then this is fine and the request is not considered as a replay request.
But there might a situation where let’s say an evil person might try to re-post the same request using the same nonce after the 5 minutes window, so in a situation like this the request timestamp becomes handy, the implementation here is comparing the current server UNIX time with the request UNIX time received from the client, if the request timestamp is older than 5 minutes then it is rejected by the server and the evil person has no possibility to fake the request timestamp and send fresher one because we have already included the request timestamp in the signature raw data, so any changes on it will result in a new signature and it will not match the client incoming signature.
In the last step, we need to compute the MD5 hash of the body content if it is available (POST or PUT methods), then we built the signature raw data by concatenating the parameters (APP ID, request HTTP method, request URI, request timestamp, nonce, requestContentBase64String) without any delimiters. It is mandatory that both the parties (Client and Server) need to use the same data format to produce the same signature; the data eventually will get hashed using the same hashing algorithm and API Key used by the client. If the incoming client signature equals the signature generated on the server then we will consider this request as authentic and will process it.
Step7: Securing the API End Points:
The final thing here we need to do is to add the HMACAuthentication attribute to the controller actions so that the action is protected from the anonymous access. So open the Orders controller and add the attribute “HMACAuthentication” as shown below:
In this article, we discussed the HMAC authentication with the HTTP Request and in the next article, we will discuss how to use the HMAC authentication with the HTTP Response.
In this article, I try to explain how to implement HMAC Authentication in the WEB API step by step with an example. I hope this article will help you with your need. I would like to have your feedback. Please post your feedback, question, or comments about this article.
Summary:
I hope this post will be helpful to understand the concept of HMAC Authentication in Web API
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- What is HMAC Authentication?
- Understanding the Keys used in HMAC Authentication.
- Uses of HMAC Authentication in Web API.
- How does the HMAC Authentication work?
The flow of HMAC on the Client Side.
The flow of HMAC on the server-side. - Implementing HAMC in both client and server.
- Understanding the Replay Request?
The HMAC stands for the Hash-based Message Authentication Code. From the full form of HMAC, we need to understand two things one is Message Authentication Code and the other one is Hash-Based. So HMAC is a mechanism that is used for creating a Message Authentication Code by using a Hash Function.
The most important thing that we need to keep in mind is that while generating the Message Authentication Code using Hash Function we need to use a Shared Secret Key. Moreover, Shared Secret Key must be shared between the Client and the Server involved in sending and receiving the data.
What are the Keys used in HMAC Authentication in Web API?
First of all, the server needs to generate two keys one is Public Shared APP ID and the other one is Private Secret API Key. Once the keys are generated then it is the responsibility of the Server to provide these keys to the Client using a secure channel like email and this should be done only once and that is too when the client registers with the server.
Once the Client gets the keys, then it is the responsibility of the client to generate a unique HMAC signature (you can also say hash) which not only contain the requested data but also contains all the necessary information which are required by the server to process the request and then the client sends it to the server.
NOTE:
Usually, we need to creates the HMAC Signature (hash) by combining the request data. The Request Data contains the Public APP Id, request URI, request content, HTTP method type, timestamp, and nonce by using the Private Secret API Key (this key is not going to be sent in the request).
Once the server receives the request, then it tries to generate the hash (unique HMAC Signature) by using the data received from the client request. While the Server Generates the hash, it needs to use the same Private Secret API Key (which is used by the client) which was initially shared between the client and the server.
Once the hash (unique HMAC Signature) is generated by the server, then it is going to compare with the hash received from the client. If both the hashes are matched then the server will consider this request as a valid request and proceed else it simply returns unauthorized.
Uses of HMAC Authentication in Web API
The main uses of HMAC Authentication in Web API are as follows.
- Data integrity: It means the data sent by the client to the server has not tampered.
- Request origination: The request comes to the server from a trusted client.
- Not a replay request: The request is not captured by an intruder and being replayed.
How does the HMAC Authentication work?
As of now, we have discussed the basics of HMAC Authentication in Web API from both the client and server point of view. Now let’s discuss the flow of Client and Server in details i.e. how the HMAC authentication works.
As we already discussed, first of all, the server should create and provide the two keys (Public Shared APP Id and Private Secret API Key) to the client. It is the responsibility of the client not to share the Private Secret API Key with anyone and moreover, the Client needs to store the Private Secret API Key securely, mostly in a database or in the config file.
Let first discuss the flow of Client in HMAC Authentication.
The HMAC Flow on the Client Side:
First, the client needs to create a string (MAC – Message Authentication Code) which will contain all the request data that the client wants to send to the server. Generally, the string contains the following parameters
- HTTP method
- APP Id
- Nonce
- The request URI
- Request timestamp
- Base 64 string representation of the request payload (request body)
Here, we need to calculate the Request Time Stamp value by using the UNIX time (number of seconds since Jan. 1st 1970). We need to do this to overcome the possibility of different time zone issues between the client and the server.
The Nonce is a random number or string which is used only once per request. Here we are going to use GUID to create Nonce.
Once the string is generated by combining all the parameters, then it is the responsibility of the client to generate a HASH (unique signature) of the above string by using any hashing algorithm such as SHA256. The important thing here you need to remember is that while generating the unique signature (hash), you need to use the Private Secret API Key which was initially provided by the server.
Once the unique signature (hash) is generated by the client, then the client needs to send that signature (hash) in the request header using a custom scheme such as “hmacauth”.
Here you can use any header but for the simplicity of this demo, we are going to use the Authorization header but it is not mandatory you can use any header.
The data in the header will contain the public shared APP Id, the request time stamp, and the nonce separated by a colon ‘:’. As we are going to use the Authorization header, so the format for the Authorization header should be as shown below:
[Authorization: hmacauth APPId:Signature:Nonce:Timestamp]The Flow of HMAC on the server-side:
Step1:
The Server receives the request which contains the request data and the Authorization header. The Authorization header contains the HAMC signature. From the Authorization header, the server needs to extracts the values such as APP Id, Signature, Nonce, and Request Timestamp.
Step2:
Once the server extracts the values from the Authorization header, then by using the APP ID (this value we will get in Step1), the Server tries to get the Private Secret API Key which is generally stored in some secure repository such as a database or in the configuration file.
Step3:
Once the server gets the Private Secret API Key, then it tries to rebuild the string by combining the received request content data along with the extracted data (such as APP Id, Nonce, and Request Timestamp which are extracted in Step1). The important thing here we need to understand is that the parameters order and the encoding format should be the same as followed by the client.
Step4:
Once the string is built, then it is the responsibility of the Server to generate a hash value by using the same Hashing algorithm used by the client i.e. SHA256 using the Private Secret API Key which is already retrieved by the server in Step2.
Step5:
Once the hash is generated on the server, then the server compares the generated hash with the hash sent by the client, if both the hashes are matched then the server will consider this request as a valid request and process that request else it simply returns 401 unauthorized.
As of now, we have discussed lots of theory, you may have some doubts. Let’s clear your doubt with the practical implementation of the above theory. I divided the implementation into three sections.
- Section1: Generating the public APP ID and Shared Private API Key
- Section2: Building the Client Application
- Section3: Building the Server (Backend API)
Let’s first discuss how to generate the Public Shared APP ID and a strong 256 bits key which will act as our Private Secret API Key. This is usually done on the server and then provided to the client using a secure mechanism as we already discussed.
Here, we will use the Symmetric Key Cryptographic Algorithm to generate the 256 bits key which will be our Private Secret API Key and GUID to generate the Public Shared APP ID. To do so, create a console application and modify the Main method of the Program class as shown below to generate the APP ID and API Key:
using System;
using System.Security.Cryptography;
namespace GeneratedClientAppIDAPPKey
{
class Program
{
static void Main(string[] args)
{
using (var cryptoProvider = new RNGCryptoServiceProvider())
{
var APPID = Guid.NewGuid();
byte[] secretKeyByteArray = new byte[32]; //256 bit
cryptoProvider.GetBytes(secretKeyByteArray);
var APIKey = Convert.ToBase64String(secretKeyByteArray);
}
}
}
}
So for this demo let’s assume that our APP ID is 65d3a4f0-0239-404c-8394-21b94ff50604 and our API Key is WLUEWeL3so2hdHhHM5ZYnvzsOUBzSGH4+T3EgrQ91KI= and we also assume that we have provided these two Keys to our client using a secure channel.
Section2: Building the Client Application
In this section, we are going to create the client application (Console Application) which will use HMAC Authentication. Let’s discuss the step by step process to achieve this.
Step1: Creating a Console Application and installing the necessary Packages from NuGet
Create a new console application with the name HMACClient, and then install the following package which will help us to issue HTTP requests to the server.
Install-Package Microsoft.AspNet.WebApi.Client -Version 5.2.7
You also need to include a reference to the System. Web dll. To do so, right-click on your project in the Solution Explorer and choose Add Reference and then search for System.Web and add that reference as shown in the below image.
We also need the System.Runtime.Caching library for storing the data in cache memory. To do so, right-click on your project in the Solution Explorer and choose Add Reference and then search for System.Runtime.Caching and then add that reference as shown in the below image.
Step2: Adding the Model Classes
In our client application, we will make use of the HTTP Post request in order to show how we can include the request body within the HMAC Signature. So. add a class file with the name “Order” and then copy and paste the following code:
using System;
namespace HMACClient
{
public class Order
{
public int OrderID { get; set; }
public string CustomerName { get; set; }
public string CustomerAddress { get; set; }
public string ContactNumber { get; set; }
public Boolean IsShipped { get; set; }
}
}
Step3: Call the API using HTTPClientNow we will see, how to use the HTTPClient library installed in Step1 to issue an HTTP Post request to the Web API (that we are going to build in the next section i.e. in Section3) using HMAC Authentication. So open the Program.cs file and then copy and paste the following code:
Note: In the next step we will create the HMACDelegatingHandler which we are going to use in this step. So don’t be confused by getting the error for HMACDelegatingHandler.
using System;
using System.Net.Http;
using System.Threading.Tasks;
namespace HMACClient
{
class Program
{
static void Main(string[] args)
{
RunAsync().Wait();
Console.ReadLine();
}
static async Task RunAsync()
{
Console.WriteLine("Calling the back-end API");
//Need to change the port number
//provide the port number where your api is running
string apiBaseAddress = "http://localhost:63493/";
HMACDelegatingHandler customDelegatingHandler = new HMACDelegatingHandler();
HttpClient client = HttpClientFactory.Create(customDelegatingHandler);
var order = new Order
{
OrderID = 10248,
CustomerName = "Pranaya Rout",
CustomerAddress = "Mumbai|Mahatashtra|IN",
ContactNumber = "1234567890",
IsShipped = true
};
HttpResponseMessage response = await client.PostAsJsonAsync(apiBaseAddress + "api/orders", order);
if (response.IsSuccessStatusCode)
{
string responseString = await response.Content.ReadAsStringAsync();
Console.WriteLine(responseString);
Console.WriteLine("HTTP Status: {0}, Reason {1}. Press ENTER to exit", response.StatusCode, response.ReasonPhrase);
}
else
{
Console.WriteLine("Failed to call the API. HTTP Status: {0}, Reason {1}", response.StatusCode, response.ReasonPhrase);
}
}
}
}
Explanation of the above code:What we implemented in the above class is very simple. Here we are issuing an HTTP Post request to the endpoint “/api/orders” including the serialized order object. This endpoint (“/api/orders“) is protected by the Web Server using the HMAC Authentication. Finally, if the returned response status is 200 OK, then we are printing the response returned from Web API Server.
The important thing to keep in mind is that here we are using a custom delegate handler with the name HMACDelegatingHandler. This is the handler that will help us to intercept the request before sending it to the Web API Server. And this is the handler where we need to write the HMAC Signature generation code and also the code that needs to attach the signature in the Authorization header.
Step4: Implement the HTTPClient Custom Handler (HMACDelegatingHandler)
HTTPClient allows us to create a custom message handler which will get created and added to the request message handlers chain. The important thing is that this handler allows us to write the logic as per our requirement. So here we need to write the logic to build the hash (HMAC Signature) and also the logic to set the HMAC Signature in the Authorization header.
To do so, create a class file with the name HMACDelegatingHandler and then copy and paste the following code:
using System;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Security.Cryptography;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Web;
namespace HMACClient
{
public class HMACDelegatingHandler : DelegatingHandler
{
// First obtained the APP ID and API Key from the server
// The APIKey MUST be stored securely in db or in the App.Config
private string APPId = "65d3a4f0-0239-404c-8394-21b94ff50604";
private string APIKey = "WLUEWeL3so2hdHhHM5ZYnvzsOUBzSGH4+T3EgrQ91KI=";
protected async override Task<HttpResponseMessage> SendAsync(HttpRequestMessage request, CancellationToken cancellationToken)
{
HttpResponseMessage response = null;
string requestContentBase64String = string.Empty;
//Get the Request URI
string requestUri = HttpUtility.UrlEncode(request.RequestUri.AbsoluteUri.ToLower());
//Get the Request HTTP Method type
string requestHttpMethod = request.Method.Method;
//Calculate UNIX time
DateTime epochStart = new DateTime(1970, 01, 01, 0, 0, 0, 0, DateTimeKind.Utc);
TimeSpan timeSpan = DateTime.UtcNow - epochStart;
string requestTimeStamp = Convert.ToUInt64(timeSpan.TotalSeconds).ToString();
//Create the random nonce for each request
string nonce = Guid.NewGuid().ToString("N");
//Checking if the request contains body, usually will be null wiht HTTP GET and DELETE
if (request.Content != null)
{
// Hashing the request body, so any change in request body will result a different hash
// we will achieve message integrity
byte[] content = await request.Content.ReadAsByteArrayAsync();
MD5 md5 = MD5.Create();
byte[] requestContentHash = md5.ComputeHash(content);
requestContentBase64String = Convert.ToBase64String(requestContentHash);
}
//Creating the raw signature string by combining
//APPId, request Http Method, request Uri, request TimeStamp, nonce, request Content Base64 String
string signatureRawData = String.Format("{0}{1}{2}{3}{4}{5}", APPId, requestHttpMethod, requestUri, requestTimeStamp, nonce, requestContentBase64String);
//Converting the APIKey into byte array
var secretKeyByteArray = Convert.FromBase64String(APIKey);
//Converting the signatureRawData into byte array
byte[] signature = Encoding.UTF8.GetBytes(signatureRawData);
//Generate the hmac signature and set it in the Authorization header
using (HMACSHA256 hmac = new HMACSHA256(secretKeyByteArray))
{
byte[] signatureBytes = hmac.ComputeHash(signature);
string requestSignatureBase64String = Convert.ToBase64String(signatureBytes);
//Setting the values in the Authorization header using custom scheme (hmacauth)
request.Headers.Authorization = new AuthenticationHeaderValue("hmacauth", string.Format("{0}:{1}:{2}:{3}", APPId, requestSignatureBase64String, nonce, requestTimeStamp));
}
response = await base.SendAsync(request, cancellationToken);
return response;
}
}
}
Explanation of the above code:In the above example, for the simplicity of this demo and to focus of HMAC Authentication, we have hardcoded the APP Id and API Key values which we already obtained from the server, but in real-time, we need to store those values in some secure repository like a database or in the config file. The following code does this.
We have got the full request URI and then we safely Encoded the URL. We need to do this because if there are any query strings sent with the request, then they will be safely encoded. Then we read the HTTP Method type from the request object, in our case, the HTTP Method type will be POST. The following code shows this
Then we have calculated the time stamp value for the request using the UNIX timing (number of seconds since Jan. 1st 1970). This will help us to avoid any issues that might happen if the client and the server reside in two different time zones. The following code does this.
Next, we have generated a nonce value by using GUID and this value needs to be unique for each request. The following line of code does the same.
Then we have checked whether the request contains a body or not. If the request type is POST or PUT, then it will contain a body. In our example the request type is POST, so it contains a body. If the request contains a body then we need to do the following things;
First, we need to use any hashing algorithm to hash the body content. Here we are using the MD5 hashing algorithm to hash the body content. Once the hash is generated, then we need to convert that hash into a Base64 string. The following code does the same.
Then, we need to build the signature raw data by combining the parameters such as APP Id, request HTTP Method Type, request URI, request timestamp, nonce, and requestContentBase64String without any delimiters. The following code does this.
Then we need to convert the signature raw data into a byte array. The following code does the same.
byte[] signature = Encoding.UTF8.GetBytes(signatureRawData);
Finally, we have applied the hashing algorithm using the shared secret API Key and convert the result into the base64 format and combined the (APPId:requestSignatureBase64String:nonce:requestTimeStamp) using ‘:’ colon delimiter and set this combined string in the Authorization header for the request using a custom scheme named “hmacauth”. The following code does the same thing.
Notice that the nonce and the timestamp values are also included in creating the request signature as well as they are sent as plain text values so that they can be validated on the server to protect our API from replay attacks. In the latter part of this article, we will discuss what are reply attacks and how to avoid them?
That’s it. We have done the implementation of the client application. Now let’s move to build the Web API application (server) which will be protected using the HMAC Authentication.
Section3: Building the Server (Backend API)
As a Web Server, here we are going to create a Web API application which will be protected using the HMAC Authentication. Let’s discuss the step by step procedure to implement this.
Step1: Add an empty Web API Application
Create an empty Web API application with the name “HMACAuthenticationWebApi” as shown in the image below.
Step2: Adding Order Model
Create a class file within the Models folder with the name Order which will exactly the same Orders class that we created in the Client application. So copy and paste the following code within Order.cs file
using System;
using System.Collections.Generic;
namespace HMACAuthenticationWebApi.Models
{
public class Order
{
public int OrderID { get; set; }
public string CustomerName { get; set; }
public string CustomerAddress { get; set; }
public string ContactNumber { get; set; }
public Boolean IsShipped { get; set; }
public static List<Order> GetOrders()
{
List<Order> OrderList = new List<Order>
{
new Order {OrderID = 101, CustomerName = "Pranaya", CustomerAddress = "Amman", ContactNumber = "9876543210", IsShipped = true },
new Order {OrderID = 102, CustomerName = "Anurag", CustomerAddress = "Dubai",ContactNumber = "9876543210", IsShipped = false},
new Order {OrderID = 103, CustomerName = "Priyanka", CustomerAddress = "Jeddah", ContactNumber = "9876543210", IsShipped = false },
new Order {OrderID = 104, CustomerName = "Hina", CustomerAddress = "Abu Dhabi",ContactNumber = "9876543210", IsShipped = false},
new Order {OrderID = 104, CustomerName = "Sambit", CustomerAddress = "Kuwait", ContactNumber = "9876543210",IsShipped = true}
};
return OrderList;
}
}
}
The above Order class implementation is very simple and straightforward. We have one method which will return the list of orders.
Step3: Adding Orders Web API Controller
Here we will add an empty Web API Controller with the name “Orders” within the Controllers Folder and then we will create two simple HTTP methods. So, create the Orders Controller and then copy and paste the following code in it.
using HMACAuthenticationWebApi.Models;
using System.Net.Http;
using System.Security.Claims;
using System.Web.Http;
namespace HMACAuthenticationWebApi.Controllers
{
[RoutePrefix("api/Orders")]
public class OrdersController : ApiController
{
[Route("")]
public IHttpActionResult Get()
{
return Ok(Order.GetOrders());
}
[Route("")]
public IHttpActionResult Post(Order order)
{
return Ok(order);
}
}
}
In the above Web API Controller, we are not doing anything special, just a basic Web API controller which is not protected and allows anonymous calls. Later we will discuss how to protect this.
Step4: Build the HMAC Authentication Filter
Here we will add a Custom Authentication Filter (a class which is inherited from the IAuthenticationFilter) and within that Custom Filter, we need to write the logic to re-generating the HMAC signature from the request data and Authorization header and then we also need to write the logic compares the generated HAMC Signature with the signature received from the client.
The Authentication Filter is available from Web API 2 and we need to use this filter only for authentication purposes. In our case, we will use this custom Authentication Filter to write the validation logic which will validate the authenticity of the signature received from the client.
The important thing about this filter is that it runs before any other filters especially the authorization filter runs. Create a class file with the name HMACAuthenticationAttribute within the Models folder and then copy and paste the following code.
Note: You will get a compiler error for IsValidRequest and ResultWithChallenge method that we will implement in our next step.
using System;
using System.Collections.Generic;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Runtime.Caching;
using System.Security.Cryptography;
using System.Security.Principal;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Web;
using System.Web.Http.Filters;
using System.Web.Http.Results;
namespace HMACAuthenticationWebApi.Models
{
public class HMACAuthenticationAttribute : Attribute, IAuthenticationFilter
{
private static Dictionary<string, string> allowedApps = new Dictionary<string, string>();
private readonly UInt64 requestMaxAgeInSeconds = 300; //Means 5 min
private readonly string authenticationScheme = "hmacauth";
public HMACAuthenticationAttribute()
{
if (allowedApps.Count == 0)
{
allowedApps.Add("65d3a4f0-0239-404c-8394-21b94ff50604", "WLUEWeL3so2hdHhHM5ZYnvzsOUBzSGH4+T3EgrQ91KI=");
}
}
public Task AuthenticateAsync(HttpAuthenticationContext context, CancellationToken cancellationToken)
{
var req = context.Request;
if (req.Headers.Authorization != null && authenticationScheme.Equals(req.Headers.Authorization.Scheme, StringComparison.OrdinalIgnoreCase))
{
var rawAuthzHeader = req.Headers.Authorization.Parameter;
var autherizationHeaderArray = GetAutherizationHeaderValues(rawAuthzHeader);
if (autherizationHeaderArray != null)
{
var APPId = autherizationHeaderArray[0];
var incomingBase64Signature = autherizationHeaderArray[1];
var nonce = autherizationHeaderArray[2];
var requestTimeStamp = autherizationHeaderArray[3];
var isValid = IsValidRequest(req, APPId, incomingBase64Signature, nonce, requestTimeStamp);
if (isValid.Result)
{
var currentPrincipal = new GenericPrincipal(new GenericIdentity(APPId), null);
context.Principal = currentPrincipal;
}
else
{
context.ErrorResult = new UnauthorizedResult(new AuthenticationHeaderValue[0], context.Request);
}
}
else
{
context.ErrorResult = new UnauthorizedResult(new AuthenticationHeaderValue[0], context.Request);
}
}
else
{
context.ErrorResult = new UnauthorizedResult(new AuthenticationHeaderValue[0], context.Request);
}
return Task.FromResult(0);
}
public Task ChallengeAsync(HttpAuthenticationChallengeContext context, CancellationToken cancellationToken)
{
context.Result = new ResultWithChallenge(context.Result);
return Task.FromResult(0);
}
public bool AllowMultiple
{
get { return false; }
}
private string[] GetAutherizationHeaderValues(string rawAuthzHeader)
{
var credArray = rawAuthzHeader.Split(':');
if (credArray.Length == 4)
{
return credArray;
}
else
{
return null;
}
}
}
}
Explanation of the Above Code:The above HMACAuthenticationAttribute class is derived from the Attribute class. So we can use this HMACAuthenticationAttribute class as a Filter Attribute over the controllers or HTTP action methods.
The constructor of the HMACAuthenticationAttribute class currently filled a dictionary named “allowedApps”. We did this only for the demo purpose. In real-time, we need to store the Public Shared APP Id and Private Secret API Key in some secure repository like a database or config file.
In the “AuthenticateAsync” method, we implement the logic for validating the signature of the incoming request.
Next, we need to make sure that the Authorization Header is present in the request and it should not be empty. We also need to make sure that it contains the “hmacauth” scheme. If everything is fine, then we need to read the Authorization Header value from the request and then split its content based on the delimiter we have specified earlier in client i.e. using a colon “:”.
Finally, we are calling the “IsValidRequest” method where we implement all the logic of reconstructing the HMAC Signature from the request data and then comparing this signature with the incoming signature. We will implement this method in Step6 of this section.
In case the Authorization Header is not present or if the Authorization Header does not the “hmacauth” scheme or if the “IsValidRequest” method returns false, then we will consider this request as an unauthorized request and returns 401 unauthorized. We should return an authentication challenge to the response, and this should be implemented within the method “ChallengeAsync” which we will implement in the next step.
Step5: Adding the authentication challenge to the response
To add the authentication challenge to the unauthorized response, create a class file with the name ResultWithChallenge within the Models folder and then copy and paste the following code.
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Threading;
using System.Threading.Tasks;
using System.Web.Http;
namespace HMACAuthenticationWebApi.Models
{
public class ResultWithChallenge : IHttpActionResult
{
private readonly string authenticationScheme = "hmacauth";
private readonly IHttpActionResult next;
public ResultWithChallenge(IHttpActionResult next)
{
this.next = next;
}
public async Task<HttpResponseMessage> ExecuteAsync(CancellationToken cancellationToken)
{
var response = await next.ExecuteAsync(cancellationToken);
if (response.StatusCode == HttpStatusCode.Unauthorized)
{
response.Headers.WwwAuthenticate.Add(new AuthenticationHeaderValue(authenticationScheme));
}
return response;
}
}
}
The above code is very simple. Basically here we add the “WWW-Authenticate” header to the response using our “hmacauth” custom scheme.
Step6: Implementing the IsValidRequest Method
The custom implementation logic of reconstructing the signature and comparing it with the signature received from the client is done here. So let’s add the code first and then we will discuss what this method is responsible for. Open the file “HMACAuthenticationAttribute.cs” which is present inside the Models Folder and then paste the following code below the GetAutherizationHeaderValues method.
private async Task<bool> IsValidRequest(HttpRequestMessage req, string APPId, string incomingBase64Signature, string nonce, string requestTimeStamp)
{
string requestContentBase64String = "";
string requestUri = HttpUtility.UrlEncode(req.RequestUri.AbsoluteUri.ToLower());
string requestHttpMethod = req.Method.Method;
if (!allowedApps.ContainsKey(APPId))
{
return false;
}
var sharedKey = allowedApps[APPId];
if (isReplayRequest(nonce, requestTimeStamp))
{
return false;
}
byte[] hash = await ComputeHash(req.Content);
if (hash != null)
{
requestContentBase64String = Convert.ToBase64String(hash);
}
string data = String.Format("{0}{1}{2}{3}{4}{5}", APPId, requestHttpMethod, requestUri, requestTimeStamp, nonce, requestContentBase64String);
var secretKeyBytes = Convert.FromBase64String(sharedKey);
byte[] signature = Encoding.UTF8.GetBytes(data);
using (HMACSHA256 hmac = new HMACSHA256(secretKeyBytes))
{
byte[] signatureBytes = hmac.ComputeHash(signature);
return (incomingBase64Signature.Equals(Convert.ToBase64String(signatureBytes), StringComparison.Ordinal));
}
}
private bool isReplayRequest(string nonce, string requestTimeStamp)
{
if (System.Runtime.Caching.MemoryCache.Default.Contains(nonce))
{
return true;
}
DateTime epochStart = new DateTime(1970, 01, 01, 0, 0, 0, 0, DateTimeKind.Utc);
TimeSpan currentTs = DateTime.UtcNow - epochStart;
var serverTotalSeconds = Convert.ToUInt64(currentTs.TotalSeconds);
var requestTotalSeconds = Convert.ToUInt64(requestTimeStamp);
if ((serverTotalSeconds - requestTotalSeconds) > requestMaxAgeInSeconds)
{
return true;
}
System.Runtime.Caching.MemoryCache.Default.Add(nonce, requestTimeStamp, DateTimeOffset.UtcNow.AddSeconds(requestMaxAgeInSeconds));
return false;
}
private static async Task<byte[]> ComputeHash(HttpContent httpContent)
{
using (MD5 md5 = MD5.Create())
{
byte[] hash = null;
var content = await httpContent.ReadAsByteArrayAsync();
if (content.Length != 0)
{
hash = md5.ComputeHash(content);
}
return hash;
}
}
Explanation of the Above Code:First, we check whether the received Public Shared APP ID is registered in our system or not, if it is not registered in our system, then we simply return false from the isValidRequest method. But if we found the Public Shared APP ID in our system, then we need to check whether the request received is a replay request.
What is Replay Request?
The replay request means we need to check if the nonce received from the client is used before. Currently, we are storing all the nonce received from the client in Cache Memory for 5 minutes only. Here we are using the Runtime Caching.
Let us understand the replay request with an example. For example, if the client generates a nonce lets say “abcd1234” and send it with the request to the server. Then the server will check whether this nonce “abcd1234” is used before. If not then the server will store the nonce value in Cache Memory for the next 5 minutes. So any request coming from the client with the same nonce value i.e. “abcd1234” during the 5 minutes time interval will be considered as a replay attack or replay request. if the same nonce “abcd1234” is used after 5 minutes time interval then this is fine and the request is not considered as a replay request.
But there might a situation where let’s say an evil person might try to re-post the same request using the same nonce after the 5 minutes window, so in a situation like this the request timestamp becomes handy, the implementation here is comparing the current server UNIX time with the request UNIX time received from the client, if the request timestamp is older than 5 minutes then it is rejected by the server and the evil person has no possibility to fake the request timestamp and send fresher one because we have already included the request timestamp in the signature raw data, so any changes on it will result in a new signature and it will not match the client incoming signature.
In the last step, we need to compute the MD5 hash of the body content if it is available (POST or PUT methods), then we built the signature raw data by concatenating the parameters (APP ID, request HTTP method, request URI, request timestamp, nonce, requestContentBase64String) without any delimiters. It is mandatory that both the parties (Client and Server) need to use the same data format to produce the same signature; the data eventually will get hashed using the same hashing algorithm and API Key used by the client. If the incoming client signature equals the signature generated on the server then we will consider this request as authentic and will process it.
Step7: Securing the API End Points:
The final thing here we need to do is to add the HMACAuthentication attribute to the controller actions so that the action is protected from the anonymous access. So open the Orders controller and add the attribute “HMACAuthentication” as shown below:
using HMACAuthenticationWebApi.Models;
using System.Web.Http;
namespace HMACAuthenticationWebApi.Controllers
{
[RoutePrefix("api/Orders")]
public class OrdersController : ApiController
{
[Route("")]
[HMACAuthentication]
public IHttpActionResult Get()
{
return Ok(Order.GetOrders());
}
[Route("")]
[HMACAuthentication]
public IHttpActionResult Post(Order order)
{
return Ok(order);
}
}
}
That’s it. We have done with our implementation. So first the run the Web API and application and figure out the port number on which the application is running. Once you figure out the Port number on which your API is running, you need to update the above port number with API base address port number in the Client Application. Once you update the Port number, then run the client application and see everything is working as expected as shown in the below image.
In this article, we discussed the HMAC authentication with the HTTP Request and in the next article, we will discuss how to use the HMAC authentication with the HTTP Response.
In this article, I try to explain how to implement HMAC Authentication in the WEB API step by step with an example. I hope this article will help you with your need. I would like to have your feedback. Please post your feedback, question, or comments about this article.
Summary:
I hope this post will be helpful to understand the concept of HMAC Authentication in Web API
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉