In this article, I am going to discuss the use and importance of ASP.NET Core launchSettings.json file in detail. Please read our previous article where we discussed the OutOfProcess Hosting Model in ASP.NET Core Web Application.
In order to understand ASP.NET Core launchSettings.json file, let us first create a new ASP.NET Core application with an empty template.
Creating a new ASP.NET Core Web Application
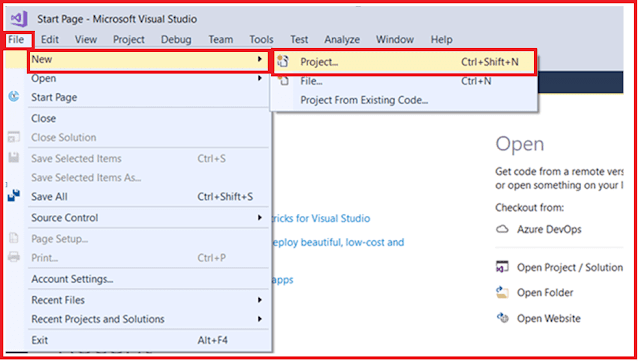
First, open Visual Studio 2017. Then you need to select the File => New => Project option as shown in the below image.
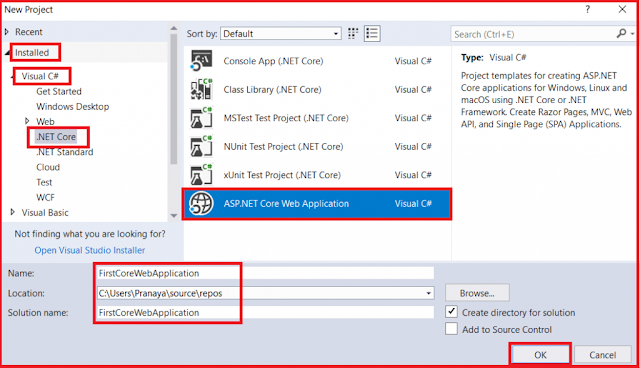
From the “New Project” window, expand the “Installed” template section. Then you need to expand the “Visual C#” section and select .NET Core. From the middle pane, you need to select ASP.NET Core Web Application. Provide the application name as “FirstCoreWebApplication” and then select the location where you want to store the Project. Then click on the OK button as shown below.
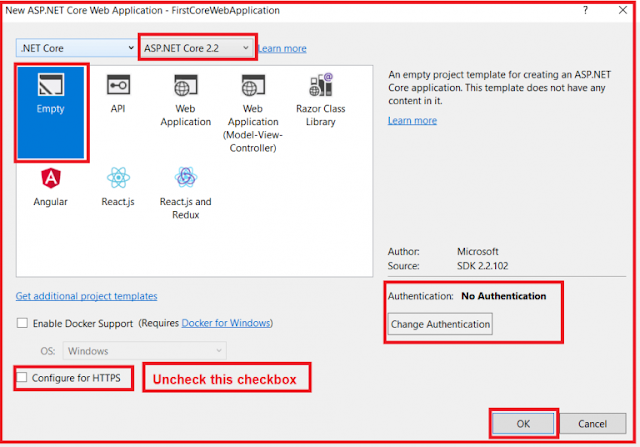
Once you click on the OK button, then it will open the following window. From this window select the version ASP.NET Core 2.2 and template type is Empty. Then you need to uncheck the Configure for HTTPS checkbox and click on the OK button as shown in the below image.
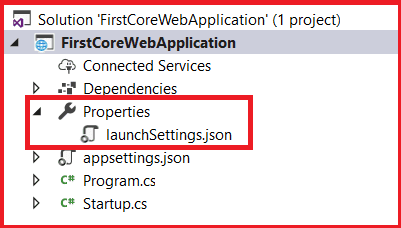
Once you click on the OK button, then it will create the ASP.NET Core with an Empty project for us with the following structure.
As you can see from the above image we have a file called launchSettings.json within the Properties file. So let us discuss the importance of this file in the ASP.NET Core application.
LaunchSettings.json file
The settings that are present within this file are going to be used when we run the .NET core application either from Visual Studio or by using .NET Core CLI.
The most important point that you need to keep in mind is this launchSettings.json file is only used within the local development machine. That means this file is not required when we publishing the asp.net core application to the production server.
If you have certain settings and you want your application to use such settings when you publish and deploy your application to a production server, then you need to store such settings in an appsettings.json file. Generally, in the ASP.NET Core application, the configuration settings are going to be stored in the appsettings.json file. In our next article, we will discuss the appsettings.json file in detail.
Profile settings in the launchSettings.json file:
If you open the launchSettings.json file, then you will find the following code or settings within that file at the moment.
The point that you need to remember is when you run the application from Visual Studio either by pressing CTRL + F5 or just F5 then by default the profile with “commandName”: “IISExpress” is going to be used. On the other hand, if you run the ASP.NET Core application using .NET Core CLI (i.e. dotnet run command), then the profile with the “commandName”: “Project” is going to be used.
However, if you want then you can choose which profile to use when you run the application by pressing CTRL + F5 or just F5, by clicking on the drop-down list in Visual Studio as shown below
The value of the commandName property of the launchSettings.json file can be any one of the following.
Modifying the Configure method of Startup class
Modify the Configure method of the Startup class file as shown below to display the Name of worker process in the browser window.
When we use the CommandName as Project, then ASP.NET Core is going to ignore the AspNetCoreHostingModel value. The Kestrel is the only server that is going to host the application and handle the incoming request. Let’s prove this. Now, we need to set the launch Profile as FirstCoreWebApplication as shown below.
If you look at the launchSettings.json file, then you will see that the FirstCoreWebApplication profile uses the “CommandName”: ”Project” value and also keeps the focus on the application URL as shown below.
Now change the AspNetCoreHostingModel element value to InProcess in the application’s project file as shown below.
Case2:
If we use the CommandName as IISExpress and the AspNetCoreHostingModel value as InProcess then IIS Express is the only server that is going to host and handle the incoming request. Let us prove this.
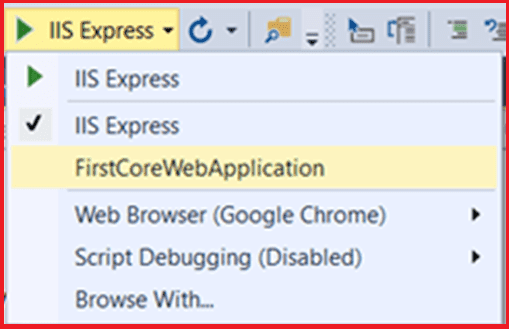
First, use IIS Express as the lunch profile by selecting IIS Express from the drop-down list as shown below.
Now, if you look at the launchSettings.json file, then you will see that IIS Express profile use the “CommandName”: ”IISExpress” value and also keep the focus on the application URL as shown below
Then change the AspNetCoreHostingModel element value to InProcess.
Now, when you run the application either by pressing CTRL + F5 or just F5, then it will display the value as iisexpress for the worker process name. This proves that IIS Express is the webserver that is going to host the application as well as handles the incoming HTTP Requests.
Case3:
If we use the CommandName as IISExpress and the AspNetCoreHostingModel value as OutOfProcess then ASP.NET Core uses IIS Express as the external web server and Kestrel is the internal webserver. The external web server will receive the incoming HTTP Requests and then forward the request to the internal webserver which is going to process the request. So let us prove this.
As we already set the launch profile as IIS Express, we just need to change the AspNetCoreHostingModel element value to OutOfProcess in the application’s project file as shown below.
If you want then you can also change the settings of launchSettings.json using the Graphical User Interface (GUI) provided by Visual Studio.
How to access the Graphical User Interface (GUI) in Visual Studio?
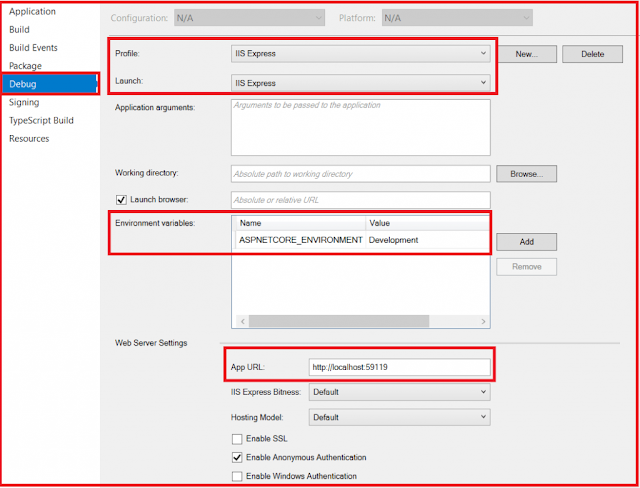
Right-click on the project name in Solution Explorer and then select the “Properties” option from the context menu. Click on the “Debug” tab on the project “Properties” window as shown below.
Using the Graphical User Interface, we can also change the settings of the launchSettings.json file. Now here you can see that the Environment Variable “ASPNETCORE_ENVIRONMENT” is set to “Development”. You can change this Environment Variable value to Staging or Production depending on where you are running your application.
If you want, then you can also add new environment Variables. These environment variables are available throughout your application. And if you want then you can also execute some code conditionally depending on the environment variables value.
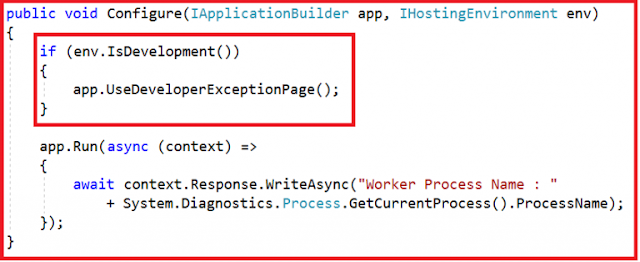
For example, consider the following Configure() method of Startup.cs file
It checks if the environment is Development, then it is going to display the Developer Exception Page. In our upcoming articles, we are going to discuss more these environment variables.
In the next article, I am going to discuss the ASP.NET Core appsettings.json file in detail. Here, in this article, I try to explain the ASP.NET Core launchSettings.json file in detail. I hope this article will help you to understand the need and use of ASP.NET Core launchSettings.json file.
Summary:
I hope this post will be helpful to understand the concept of ASP.NET Core launchSettings.json file
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
In order to understand ASP.NET Core launchSettings.json file, let us first create a new ASP.NET Core application with an empty template.
Creating a new ASP.NET Core Web Application
First, open Visual Studio 2017. Then you need to select the File => New => Project option as shown in the below image.
From the “New Project” window, expand the “Installed” template section. Then you need to expand the “Visual C#” section and select .NET Core. From the middle pane, you need to select ASP.NET Core Web Application. Provide the application name as “FirstCoreWebApplication” and then select the location where you want to store the Project. Then click on the OK button as shown below.
Once you click on the OK button, then it will open the following window. From this window select the version ASP.NET Core 2.2 and template type is Empty. Then you need to uncheck the Configure for HTTPS checkbox and click on the OK button as shown in the below image.
Once you click on the OK button, then it will create the ASP.NET Core with an Empty project for us with the following structure.
As you can see from the above image we have a file called launchSettings.json within the Properties file. So let us discuss the importance of this file in the ASP.NET Core application.
LaunchSettings.json file
The settings that are present within this file are going to be used when we run the .NET core application either from Visual Studio or by using .NET Core CLI.
The most important point that you need to keep in mind is this launchSettings.json file is only used within the local development machine. That means this file is not required when we publishing the asp.net core application to the production server.
If you have certain settings and you want your application to use such settings when you publish and deploy your application to a production server, then you need to store such settings in an appsettings.json file. Generally, in the ASP.NET Core application, the configuration settings are going to be stored in the appsettings.json file. In our next article, we will discuss the appsettings.json file in detail.
Profile settings in the launchSettings.json file:
If you open the launchSettings.json file, then you will find the following code or settings within that file at the moment.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:59119",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"FirstCoreWebApplication": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
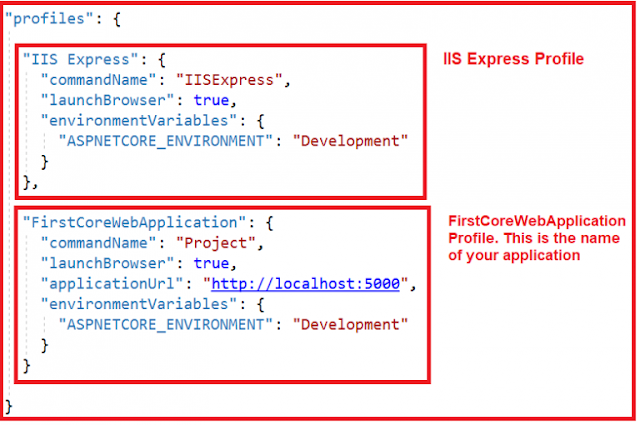
As shown in the above launchSettings.json file, within the profiles we have two sections i.e. IIS Express and FirstCoreWebApplication as shown in the below image.
The point that you need to remember is when you run the application from Visual Studio either by pressing CTRL + F5 or just F5 then by default the profile with “commandName”: “IISExpress” is going to be used. On the other hand, if you run the ASP.NET Core application using .NET Core CLI (i.e. dotnet run command), then the profile with the “commandName”: “Project” is going to be used.
However, if you want then you can choose which profile to use when you run the application by pressing CTRL + F5 or just F5, by clicking on the drop-down list in Visual Studio as shown below
The value of the commandName property of the launchSettings.json file can be any one of the following.
- IISExpress
- IIS
- Project
Modifying the Configure method of Startup class
Modify the Configure method of the Startup class file as shown below to display the Name of worker process in the browser window.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync("Worker Process Name : "
+ System.Diagnostics.Process.GetCurrentProcess().ProcessName);
});
}
Case1:When we use the CommandName as Project, then ASP.NET Core is going to ignore the AspNetCoreHostingModel value. The Kestrel is the only server that is going to host the application and handle the incoming request. Let’s prove this. Now, we need to set the launch Profile as FirstCoreWebApplication as shown below.
If you look at the launchSettings.json file, then you will see that the FirstCoreWebApplication profile uses the “CommandName”: ”Project” value and also keeps the focus on the application URL as shown below.
Now change the AspNetCoreHostingModel element value to InProcess in the application’s project file as shown below.
Now, if you run the project either by pressing CTRL + F5 or just F5, then it will display the value as dotnet for the worker process name. This is because when the CommandName value is Project then it ignores the AspNetCoreHostingModel value and Kestrel is the only server that is going to host and process the incoming requests.InProcess
Case2:
If we use the CommandName as IISExpress and the AspNetCoreHostingModel value as InProcess then IIS Express is the only server that is going to host and handle the incoming request. Let us prove this.
First, use IIS Express as the lunch profile by selecting IIS Express from the drop-down list as shown below.
Now, if you look at the launchSettings.json file, then you will see that IIS Express profile use the “CommandName”: ”IISExpress” value and also keep the focus on the application URL as shown below
Then change the AspNetCoreHostingModel element value to InProcess.
Now, when you run the application either by pressing CTRL + F5 or just F5, then it will display the value as iisexpress for the worker process name. This proves that IIS Express is the webserver that is going to host the application as well as handles the incoming HTTP Requests.
Case3:
If we use the CommandName as IISExpress and the AspNetCoreHostingModel value as OutOfProcess then ASP.NET Core uses IIS Express as the external web server and Kestrel is the internal webserver. The external web server will receive the incoming HTTP Requests and then forward the request to the internal webserver which is going to process the request. So let us prove this.
As we already set the launch profile as IIS Express, we just need to change the AspNetCoreHostingModel element value to OutOfProcess in the application’s project file as shown below.
That’s it. Run the application and it should display dotnet as the worker process name. The rest two cases we will discuss in a later article when we host the application using IIS.OutOfProcess
If you want then you can also change the settings of launchSettings.json using the Graphical User Interface (GUI) provided by Visual Studio.
How to access the Graphical User Interface (GUI) in Visual Studio?
Right-click on the project name in Solution Explorer and then select the “Properties” option from the context menu. Click on the “Debug” tab on the project “Properties” window as shown below.
Using the Graphical User Interface, we can also change the settings of the launchSettings.json file. Now here you can see that the Environment Variable “ASPNETCORE_ENVIRONMENT” is set to “Development”. You can change this Environment Variable value to Staging or Production depending on where you are running your application.
If you want, then you can also add new environment Variables. These environment variables are available throughout your application. And if you want then you can also execute some code conditionally depending on the environment variables value.
For example, consider the following Configure() method of Startup.cs file
It checks if the environment is Development, then it is going to display the Developer Exception Page. In our upcoming articles, we are going to discuss more these environment variables.
In the next article, I am going to discuss the ASP.NET Core appsettings.json file in detail. Here, in this article, I try to explain the ASP.NET Core launchSettings.json file in detail. I hope this article will help you to understand the need and use of ASP.NET Core launchSettings.json file.
Summary:
I hope this post will be helpful to understand the concept of ASP.NET Core launchSettings.json file
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉















0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.