In this article, I am going to discuss the ASP.NET Core Middleware Components in detail. Please read our previous article before proceeding to this article where we discussed the ASP.NET Core appsettings.json file. As part of this article, we are going to discuss the following concepts related to the ASP.NET Core Middleware Components in detail.
The ASP.NET Core Middleware Components are the software components (C# Classes) that are assembled into the application pipeline to handle the HTTP Requests and Responses. Each middleware component in ASP.NET Core Application performs the following tasks.
Where we use Middleware Components in the ASP.NET Core application?
Some of the examples of using Middleware components in the ASP.NET Core application are as follows
How to Configure Middleware Components in ASP.NET Core application?
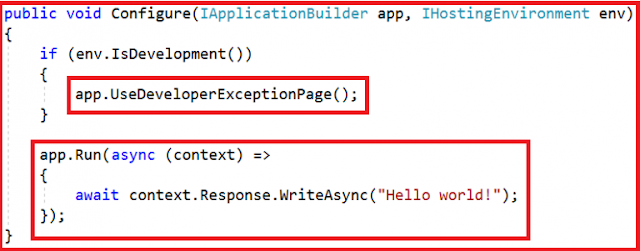
In ASP.NET Core application, you need to configure the Middleware components within the Configure() method of the Startup class which is present within the Startup.cs file. This is the class that is going to run when the application starts. When we create an ASP.NET Core application with Empty Template, then by default the Startup class is created with the Configure() method as shown in the below image.
So, whenever you want to configure any middleware components, then you need to configure it within the Configure() method of the Startup class by calling the Use* methods on the IApplicationBuilder object. As you can see from the above image, the configuration() method sets up the request processing pipeline with just two middleware components are as follows
Understanding the Middleware Components in ASP.NET Core:
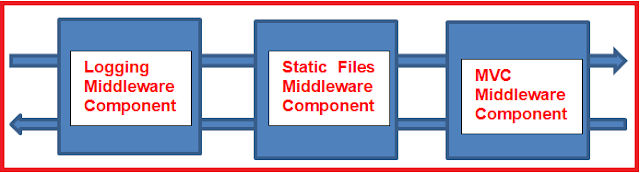
The below diagram explains what the middleware components are and how they used in the request processing pipeline of an ASP.NET Core application.
In ASP.NET Core application, the Middleware component can have access to both the incoming HTTP Request and outgoing HTTP Response. So a Middleware component in ASP.NET Core can
As shown in the above image, we have a logging middleware component. This component simply logs the request time and then passes the request to the next middleware component i.e. Static Files Middleware component in the request pipeline for further processing.
A middleware component in ASP.NET Core may also handle the HTTP Request by generating an HTTP Response. The ASP.NET Core Middleware component may also decide not to call the next middleware component in the request pipeline. This concept is called short-circuiting the request pipeline.
For example, we have a static file middleware component. And if the incoming HTTP request comes for some static files such as images, CSS files, etc. then this Static Files Middleware component can handle the request and then short-circuit the request pipeline by not calling to the next component in pipeline i.e. the MVC Middleware component.
As we already discussed the ASP.NET Core middleware components can have access to both the HTTP request and response in the pipeline. So a middleware component can also process the outgoing response. For example, the logging middleware component in our case may log the time when the response is sent back to the client.
What is the Execution Order Middleware Components in ASP.NET Core Application?
It is very important to understand the execution order of Middleware components. The ASP.NET Core middleware components are executed in the same order as they are added to the pipeline. So we need to take care when adding the middleware components to the request processing pipeline.
As per your application’s business requirements, you may add any number of Middleware components. For example, if you are developing a static web application with some static HTML pages and images, then you may require only “StaticFiles” middleware components in the request processing pipeline.
But, if you are developing a secure dynamic data-driven web application then you may require several middleware components such as Logging Middleware, Authentication middleware, Authorization middleware, MVC middleware, etc.
In our next article, we are going to discuss how to configure middleware components in an ASP.NET Core application to handle the request processing pipeline. Here, In this article, I try to explain the ASP.NET Core Middleware Components in detail. I hope this article will help you to understand the Middleware Components in ASP.NET Core Web Application.
Summary:
I hope this post will be helpful to understand the concept of ASP.NET Core Middleware Components
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- What are the ASP.NET Core Middleware Components?
- Where we use the Middleware Components in the ASP.NET Core application?
- How to Configure Middleware Components in ASP.NET Core application?
- Examples of using Middleware Components?
- What is the Execution Order of Middleware Components in ASP.NET Core?
The ASP.NET Core Middleware Components are the software components (C# Classes) that are assembled into the application pipeline to handle the HTTP Requests and Responses. Each middleware component in ASP.NET Core Application performs the following tasks.
- Chooses whether to pass the HTTP Request to the next component in the pipeline.
- Can perform work before and after the next component in the pipeline.
Where we use Middleware Components in the ASP.NET Core application?
Some of the examples of using Middleware components in the ASP.NET Core application are as follows
- We may have a Middleware component for authenticating the user
- Another Middleware component may be used to log the request and response
- Similarly, we may have a Middleware component that is used to handle the errors
- We may have a Middleware component that is used to handle the static files such as images, Javascript or CSS files, etc.
- Another Middleware component may be used to Authorize the users while accessing a specific resource
How to Configure Middleware Components in ASP.NET Core application?
In ASP.NET Core application, you need to configure the Middleware components within the Configure() method of the Startup class which is present within the Startup.cs file. This is the class that is going to run when the application starts. When we create an ASP.NET Core application with Empty Template, then by default the Startup class is created with the Configure() method as shown in the below image.
So, whenever you want to configure any middleware components, then you need to configure it within the Configure() method of the Startup class by calling the Use* methods on the IApplicationBuilder object. As you can see from the above image, the configuration() method sets up the request processing pipeline with just two middleware components are as follows
- UseDeveloperExceptionPage() Middleware component
- Run() Middleware component
Understanding the Middleware Components in ASP.NET Core:
The below diagram explains what the middleware components are and how they used in the request processing pipeline of an ASP.NET Core application.
In ASP.NET Core application, the Middleware component can have access to both the incoming HTTP Request and outgoing HTTP Response. So a Middleware component in ASP.NET Core can
- Handle the incoming HTTP request by generating an HTTP response.
- Process the incoming HTTP request, modify it, and then pass it to the next middleware component
- Process the outgoing HTTP response, modify it, and then pass it on to either the next middleware component or to the ASP.NET Core web server.
As shown in the above image, we have a logging middleware component. This component simply logs the request time and then passes the request to the next middleware component i.e. Static Files Middleware component in the request pipeline for further processing.
A middleware component in ASP.NET Core may also handle the HTTP Request by generating an HTTP Response. The ASP.NET Core Middleware component may also decide not to call the next middleware component in the request pipeline. This concept is called short-circuiting the request pipeline.
For example, we have a static file middleware component. And if the incoming HTTP request comes for some static files such as images, CSS files, etc. then this Static Files Middleware component can handle the request and then short-circuit the request pipeline by not calling to the next component in pipeline i.e. the MVC Middleware component.
As we already discussed the ASP.NET Core middleware components can have access to both the HTTP request and response in the pipeline. So a middleware component can also process the outgoing response. For example, the logging middleware component in our case may log the time when the response is sent back to the client.
What is the Execution Order Middleware Components in ASP.NET Core Application?
It is very important to understand the execution order of Middleware components. The ASP.NET Core middleware components are executed in the same order as they are added to the pipeline. So we need to take care when adding the middleware components to the request processing pipeline.
As per your application’s business requirements, you may add any number of Middleware components. For example, if you are developing a static web application with some static HTML pages and images, then you may require only “StaticFiles” middleware components in the request processing pipeline.
But, if you are developing a secure dynamic data-driven web application then you may require several middleware components such as Logging Middleware, Authentication middleware, Authorization middleware, MVC middleware, etc.
In our next article, we are going to discuss how to configure middleware components in an ASP.NET Core application to handle the request processing pipeline. Here, In this article, I try to explain the ASP.NET Core Middleware Components in detail. I hope this article will help you to understand the Middleware Components in ASP.NET Core Web Application.
Summary:
I hope this post will be helpful to understand the concept of ASP.NET Core Middleware Components
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉




0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.