In this article, I am going to discuss Routing in ASP.NET Core MVC application with examples. Please read our previous article where we discussed ViewModel in ASP.NET Core MVC Application with one real-time example. As part of this article, we are going to discuss the following pointers in detail.
The Routing in ASP.NET Core MVC application is a mechanism in which it will inspect the incoming Requests (i.e. URLs) and then mapped that request to the controllers and their action methods. This mapping is done by the routing rules which are defined for the application. We can do this by adding the Routing Middleware to the request processing pipeline.
So, the ASP.NET Core Framework maps the incoming Requests i.e. URLs to the Controllers action methods based on the routes configured in your application. You can configure multiple routes for your application and for each route you can also set some specific configurations such as default values, constraints, message handlers, etc. If this is not clear at the moments then don’t worry we will discuss each and everything with examples.
What are the different types of Routing supported by ASP.NET Core MVC?
In the ASP.NET Core MVC application, you can define routes in two ways. They are as follows:
In Conventional Based Routing, the route is determined based on the conventions defined in the route templates which will map the incoming Requests (i.e. URLs) to controllers and their action methods. In the ASP.NET Core MVC application, the Convention based Routes are defined within the Configure method of the Startup.cs class file.
What is Attribute-Based Routing in ASP.NET Core MVC Application?
In Attribute-Based Routing, the route is determined based on the attributes which are configured either at the controller level or at the action method level. We can use both Conventional Based Routing and Attribute-Based Routing in a single application.
In this article, we are going to discuss the Conventional Based Routing and in our upcoming article, we will discuss the Attribute-Based Routing.
Understanding Conventional Based Routing in ASP.NET Core MVC:
In ASP.NET Core MVC application, it is the controller action method that is going to handle the incoming Requests i.e. URLs. For example, if we issue a request to the "/Home/Index” URL, then it is the Index action method of Home Controller class which is going to handle the request as shown in the below image.
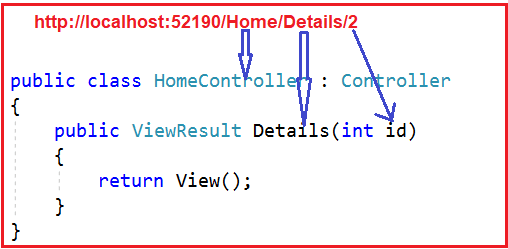
Similarly, if you issue a request to the “/Home/Details/2” URL, then it is the Details action method of the Home Controller class which is going to process that request as shown in the below image. Here the parameter value 2 is automatically mapped to the id parameter of the Details action method.
Now, the question that should come to your mind is, we have not explicitly defined any routing rules for the application, then how does this mapping is done i.e. how the “/Home/Index” URL is mapped to the Index action method and how “/Home/Details/2” URL is mapped to the Details action method of the Home Controller class.
This is actually done by the MVC Middleware which we registered in the application’s request processing pipeline.
Understanding the Default Route in ASP.NET Core MVC Application:
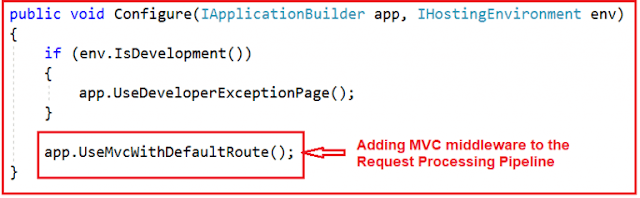
As we already discussed in our previous article that we can add the required MVC middleware into the request processing pipeline either by calling the UseMvcWithDefaultRoute() method or by calling the UseMvc() method within in the Configure() method of the Startup.cs class file as shown in the below image. As of now, we are using the UseMvcWithDefaultRoute() middleware.
Let us have a look at the implementation of the UseMvcWithDefaultRoute() method by visiting the following GitHub URL.
https://github.com/aspnet/Mvc/blob/release/2.2/src/Microsoft.AspNetCore.Mvc.Core/Builder/MvcApplicationBuilderExtensions.cs
The implementation is given as shown below.
As you can see in the above implementation, this method internally calls the UseMvc() method which will add the default route into the application’s request processing pipeline. The default route is created with the following URL template:
{controller=Home}/{action=Index}/{id?}
Understanding The Route Template:
The above default route template maps most URLs that have the following pattern.
http://localhost:52190/Student/Details/2
The first segment path of the URL i.e. “/Student” is mapped to the “StudentController“. As you can see in the URL we do not have the word Controller with the first segment path of the URL. But it maps to the StudentController, this is because when ASP.NET Core MVC Framework finds the word /Student as the first segment path of URL, then it internally appends the word Controller.
The second segment path of the URL i.e. “/Details” is mapped to the “Details(int id)” action method of the HomeController class and the third segment path of the URL i.e. “2” is mapped to the “id” parameter of the Details(int id) action method.
As you can see in the default route template “{controller=Home}/{action=Index}/{id?}“, we have a question mark at the end of the id parameter which makes the parameter id is optional. That means the following two requests now map to the same Details action method of the Home Controller class.
/Home/Details/1
/Home/Details
In the default route template “{controller=Home}/{action=Index}/{id?}“, the value “Home” in {controller=Home} is the default value for the Controller. Similarly the value “Index” in {action=Index} is the default value for the action method.
That means if we navigate to the applications root URL then as shown, then that request is going to be handled by the Index action method of the Home Controller class.
http://localhost:52190
The following two URLs are also mapped to the Index action method of the HomeController class.
http://localhost:52190/Home
http://localhost:52190/Home/Indexjavascript:void(0)
For most of the ASP.NET Core MVC applications, the default route works fine. For example, create a controller with the name as StudentController and then copy and paste the following code in it.
In the next article, I am going to discuss how to define the custom route and Route Constraints, Optional Parameters, Default values in the ASP.NET Core MVC application. Here, in this article, I try to explain the fundamental of Routing in ASP.NET Core MVC application. I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand the concept of Routing in ASP.NET Core MVC
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- What is Routing in ASP.NET Core MVC?
- What are the different types of Routing supported by ASP.NET Core MVC?
- How Routing is working in ASP.NET Core?
- Understanding Conventional based Routing.
The Routing in ASP.NET Core MVC application is a mechanism in which it will inspect the incoming Requests (i.e. URLs) and then mapped that request to the controllers and their action methods. This mapping is done by the routing rules which are defined for the application. We can do this by adding the Routing Middleware to the request processing pipeline.
So, the ASP.NET Core Framework maps the incoming Requests i.e. URLs to the Controllers action methods based on the routes configured in your application. You can configure multiple routes for your application and for each route you can also set some specific configurations such as default values, constraints, message handlers, etc. If this is not clear at the moments then don’t worry we will discuss each and everything with examples.
What are the different types of Routing supported by ASP.NET Core MVC?
In the ASP.NET Core MVC application, you can define routes in two ways. They are as follows:
- Convention Based Routing
- Attribute-Based Routing.
In Conventional Based Routing, the route is determined based on the conventions defined in the route templates which will map the incoming Requests (i.e. URLs) to controllers and their action methods. In the ASP.NET Core MVC application, the Convention based Routes are defined within the Configure method of the Startup.cs class file.
What is Attribute-Based Routing in ASP.NET Core MVC Application?
In Attribute-Based Routing, the route is determined based on the attributes which are configured either at the controller level or at the action method level. We can use both Conventional Based Routing and Attribute-Based Routing in a single application.
In this article, we are going to discuss the Conventional Based Routing and in our upcoming article, we will discuss the Attribute-Based Routing.
Understanding Conventional Based Routing in ASP.NET Core MVC:
In ASP.NET Core MVC application, it is the controller action method that is going to handle the incoming Requests i.e. URLs. For example, if we issue a request to the "/Home/Index” URL, then it is the Index action method of Home Controller class which is going to handle the request as shown in the below image.
Similarly, if you issue a request to the “/Home/Details/2” URL, then it is the Details action method of the Home Controller class which is going to process that request as shown in the below image. Here the parameter value 2 is automatically mapped to the id parameter of the Details action method.
Now, the question that should come to your mind is, we have not explicitly defined any routing rules for the application, then how does this mapping is done i.e. how the “/Home/Index” URL is mapped to the Index action method and how “/Home/Details/2” URL is mapped to the Details action method of the Home Controller class.
This is actually done by the MVC Middleware which we registered in the application’s request processing pipeline.
Understanding the Default Route in ASP.NET Core MVC Application:
As we already discussed in our previous article that we can add the required MVC middleware into the request processing pipeline either by calling the UseMvcWithDefaultRoute() method or by calling the UseMvc() method within in the Configure() method of the Startup.cs class file as shown in the below image. As of now, we are using the UseMvcWithDefaultRoute() middleware.
Let us have a look at the implementation of the UseMvcWithDefaultRoute() method by visiting the following GitHub URL.
https://github.com/aspnet/Mvc/blob/release/2.2/src/Microsoft.AspNetCore.Mvc.Core/Builder/MvcApplicationBuilderExtensions.cs
The implementation is given as shown below.
As you can see in the above implementation, this method internally calls the UseMvc() method which will add the default route into the application’s request processing pipeline. The default route is created with the following URL template:
{controller=Home}/{action=Index}/{id?}
Understanding The Route Template:
The above default route template maps most URLs that have the following pattern.
http://localhost:52190/Student/Details/2
The first segment path of the URL i.e. “/Student” is mapped to the “StudentController“. As you can see in the URL we do not have the word Controller with the first segment path of the URL. But it maps to the StudentController, this is because when ASP.NET Core MVC Framework finds the word /Student as the first segment path of URL, then it internally appends the word Controller.
The second segment path of the URL i.e. “/Details” is mapped to the “Details(int id)” action method of the HomeController class and the third segment path of the URL i.e. “2” is mapped to the “id” parameter of the Details(int id) action method.
As you can see in the default route template “{controller=Home}/{action=Index}/{id?}“, we have a question mark at the end of the id parameter which makes the parameter id is optional. That means the following two requests now map to the same Details action method of the Home Controller class.
/Home/Details/1
/Home/Details
In the default route template “{controller=Home}/{action=Index}/{id?}“, the value “Home” in {controller=Home} is the default value for the Controller. Similarly the value “Index” in {action=Index} is the default value for the action method.
That means if we navigate to the applications root URL then as shown, then that request is going to be handled by the Index action method of the Home Controller class.
http://localhost:52190
The following two URLs are also mapped to the Index action method of the HomeController class.
http://localhost:52190/Home
http://localhost:52190/Home/Indexjavascript:void(0)
For most of the ASP.NET Core MVC applications, the default route works fine. For example, create a controller with the name as StudentController and then copy and paste the following code in it.
using Microsoft.AspNetCore.Mvc;
namespace FirstCoreMVCApplication.Controllers
{
public class StudentController : Controller
{
public string Index()
{
return "Index() Action Method of StudentController";
}
public string Details(string id)
{
return "Details() Action Method of StudentController";
}
}
}
Now, the URL “/student/index” is mapped to the Index() action method of the StudentController class, and the URL “/student/details” is mapped to the Details() action method of the StudentController.
In the next article, I am going to discuss how to define the custom route and Route Constraints, Optional Parameters, Default values in the ASP.NET Core MVC application. Here, in this article, I try to explain the fundamental of Routing in ASP.NET Core MVC application. I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand the concept of Routing in ASP.NET Core MVC
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉






0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.