In this article, I am going to discuss Views in the ASP.NET Core MVC application. Please read our previous article before proceeding to this article where we discussed Controllers in ASP.NET Core MVC application. As part of this article, we are going to discuss the following concepts related to Views in ASP.NET Core MVC Application.
In the Model-View-Controller (MVC) pattern, the View is the component that contains logic to represent the model data (the model data provided to it by a controller) as a user interface with which the end-user can interact. The Views in MVC are HTML templates with embedded Razor mark-up which generate content that sends to the client. In our upcoming articles, we will discuss the Razor syntax in detail.
Where View Files are Stored in ASP.NET Core MVC Application?
In ASP.NET Core MVC, views are having a “.cshtml” extension if the programming language is C# with Razor mark-up. Usually, each controller will have its own folder in which the controller-specific view files are going to be stored. The controller-specific folders are going to be created within the Views folder. The point that you need to remember is the view file name is the same as the action method name of a controller with .cshtml extension.
Let’s say, we have an ASP.NET Core MVC application with two controllers i.e. HomeController and StudentController. The HomeController is created with the following three action methods.
As you can see a separate folder is created for each controller within the Views Folder. The Home Controller is represented by a Home folder and the Student Controller is represented by a Student folder inside the Views folder. The Home folder contains the views for the Index, AboutUs, and ContactUs webpages. So whenever a user request for any of these webpages then the Home Controller action method determine which of the above three views to use to build the webpage and return to the user.
Similarly, the Student folder contains the views for the Index, Details, Edit, and Delete webpages. So whenever a user request for any of these webpages then the Student Controller action method determine which of the above views to use in order to build the webpage and return to the user.
In addition to action-specific views, we also have provided with partial views, layouts, and view components that can also be used to reduce the repetition and allow for reuse within the application’s views.
Understanding Views with an Example:
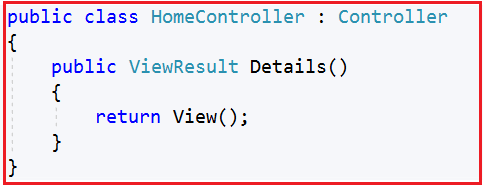
To understand the views, let first modify the HomeController as shown below.
Now run the application and navigate to the “/Home/Details” URL and you will see the following error.
Let us understand why we got the above error.
As we are returning a view from the Details action method of Home Controller, by default the ASP.NET Core MVC Framework will look for a file with the name Details.cshtml in the following three locations.
First, it will look for the “Details.cshtml” file within the “/Views/Home” folder as the action method belongs to Home Controller.
Then it will look in the “/Views/Shared/” folder
Finally, it will try to find out the “Details.cshtml” file in “/Pages/Shared/” folder.
If the requested “.cshtml” file found in any of the above folders, then the View generates the HTML and sends the generated HTML back to the user who initially made the request. On the other hand, if the requested file is not found in any of the above locations, then we will get the error.
How to create Views in ASP.NET Core MVC Application?
First, create the Views folder at the root level of the application. Once you create the Views Folder, then create a Home folder within that Views folder.
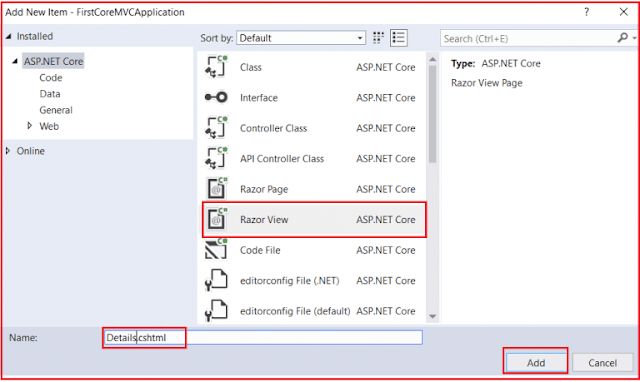
Now Right-click on the Home folder and select Add => New Item from the context menu which will open the following Add New Item window. From this window, select Razor View, provide the name as Details.cshtml, and finally click on the Add button as shown below.
Once you created the Details.cshtml view, then the Views folder structure should look like below.
Now open the Details.cshtml file and then copy and paste the following code in it.
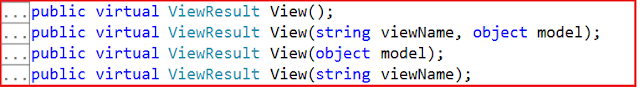
Let us discuss the use and significance of each of the above-overloaded versions of the View Extension method.
What are the difference between View() and View(object model) Extension Methods?
If you are using the View() or View(object model) extension method to return a view, then it will look for the view file with the same name as the action method name.
For example, in the below code we are using the View() extension method which does not take any parameter to return a view from the Details action method of Home Controller. So in this case, by default, the MVC framework will look for a view with the name Details.cshtml within the “Views/Home” folder.
View(string viewName) method
This overloaded method takes the name or path of the view as an input parameter and then return that view as a response. To understand this let’s create a view with the name Test.cshtml within the Home folder.
Right-click on the Home folder and then select add => new item which will open add new item window. From that window select the Razor view and provide the name as Test.cshtml and click on the Add button which will add the Test.cshtml view within the Home folder. Open the Test.cshtml view file and then copy and paste the below code.
Now run the application and navigate to the “/Home/Details” URL and you will see that the response is coming from the Test view.
Note: You need to specify the view name without extension. Using this overloaded version, it is also possible to specify the file path. You can specify either the absolute path or relative path.
How to specify the Absolute view file path?
Let us modify the Details action method of the Home controller as shown below to specify the Absolute path of the view file. So here, the ASP.NET Core MVC framework will look for a view file with the name “Test.cshtml” within the “Views/Home” folder.
Note: When you are using the absolute path, then it is mandatory to use the .cshtml extension.
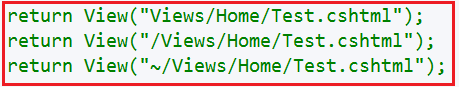
When you are using an absolute path, in order to get to the project’s root directory, you can use / or ~/. So you can use any one of the following and all are going to do the same thing.
What are the Advantages of Using Views in ASP.NET Core MVC Application?
The Views in MVC application provides the separation of concerns (codes). It separates the user interface from the business logic or you can say from the rest of the application. The ASP.NET Core MVC views use the Razor syntax which makes it easy to switch between the HTML markup and C# code. The Common or repetitive aspects of the application’s user interface can be easily reused between views using layout and shared directives or partial views.
In the next article, I am going to discuss how to pass data to views in ASP.NET Core MVC application with examples. Here, In this article, I try to explain Views in ASP.NET Core MVC application with an example. I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand the concept of Views in ASP.NET Core MVC
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- What are Views in ASP.NET Core MVC Application?
- Where View Files are Stored in ASP.NET Core MVC Application?
- How to create View in ASP.NET Core?
- What are the difference between View() and View(object model) Extension Methods?
- How to specify the Absolute view file path?
- What are the Advantages of Using Views in ASP.NET Core MVC Application?
In the Model-View-Controller (MVC) pattern, the View is the component that contains logic to represent the model data (the model data provided to it by a controller) as a user interface with which the end-user can interact. The Views in MVC are HTML templates with embedded Razor mark-up which generate content that sends to the client. In our upcoming articles, we will discuss the Razor syntax in detail.
Where View Files are Stored in ASP.NET Core MVC Application?
In ASP.NET Core MVC, views are having a “.cshtml” extension if the programming language is C# with Razor mark-up. Usually, each controller will have its own folder in which the controller-specific view files are going to be stored. The controller-specific folders are going to be created within the Views folder. The point that you need to remember is the view file name is the same as the action method name of a controller with .cshtml extension.
Let’s say, we have an ASP.NET Core MVC application with two controllers i.e. HomeController and StudentController. The HomeController is created with the following three action methods.
- AboutUs()
- ContactUs()
- Index()
- Index()
- Details()
- Edit()
- Delete()
As you can see a separate folder is created for each controller within the Views Folder. The Home Controller is represented by a Home folder and the Student Controller is represented by a Student folder inside the Views folder. The Home folder contains the views for the Index, AboutUs, and ContactUs webpages. So whenever a user request for any of these webpages then the Home Controller action method determine which of the above three views to use to build the webpage and return to the user.
Similarly, the Student folder contains the views for the Index, Details, Edit, and Delete webpages. So whenever a user request for any of these webpages then the Student Controller action method determine which of the above views to use in order to build the webpage and return to the user.
In addition to action-specific views, we also have provided with partial views, layouts, and view components that can also be used to reduce the repetition and allow for reuse within the application’s views.
Understanding Views with an Example:
To understand the views, let first modify the HomeController as shown below.
using Microsoft.AspNetCore.Mvc;
namespace FirstCoreMVCApplication.Controllers
{
public class HomeController : Controller
{
public ViewResult Details()
{
return View();
}
}
}
As you can see in the above HomeController, we have only one action method i.e. Details. As the return type of the Details() action method is ViewResult, so this action method is going to return a view. In order to return a view, here we are using the View() extension method which is provided by Microsoft.AspNetCore.Mvc.Controller Base class.
Now run the application and navigate to the “/Home/Details” URL and you will see the following error.
Let us understand why we got the above error.
As we are returning a view from the Details action method of Home Controller, by default the ASP.NET Core MVC Framework will look for a file with the name Details.cshtml in the following three locations.
First, it will look for the “Details.cshtml” file within the “/Views/Home” folder as the action method belongs to Home Controller.
Then it will look in the “/Views/Shared/” folder
Finally, it will try to find out the “Details.cshtml” file in “/Pages/Shared/” folder.
If the requested “.cshtml” file found in any of the above folders, then the View generates the HTML and sends the generated HTML back to the user who initially made the request. On the other hand, if the requested file is not found in any of the above locations, then we will get the error.
How to create Views in ASP.NET Core MVC Application?
First, create the Views folder at the root level of the application. Once you create the Views Folder, then create a Home folder within that Views folder.
Now Right-click on the Home folder and select Add => New Item from the context menu which will open the following Add New Item window. From this window, select Razor View, provide the name as Details.cshtml, and finally click on the Add button as shown below.
Once you created the Details.cshtml view, then the Views folder structure should look like below.
Now open the Details.cshtml file and then copy and paste the following code in it.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h1>Details view belongs to Views/Home folder</h1>
</body>
</html>
That’s it. Run the application and navigates to the “/Home/Details” URL and you will see the output as expected in the browser. If you go to the definition of Controller base class, then you will find there four overload versions of the View method as shown in the below image.
Let us discuss the use and significance of each of the above-overloaded versions of the View Extension method.
What are the difference between View() and View(object model) Extension Methods?
If you are using the View() or View(object model) extension method to return a view, then it will look for the view file with the same name as the action method name.
For example, in the below code we are using the View() extension method which does not take any parameter to return a view from the Details action method of Home Controller. So in this case, by default, the MVC framework will look for a view with the name Details.cshtml within the “Views/Home” folder.
View(string viewName) method
This overloaded method takes the name or path of the view as an input parameter and then return that view as a response. To understand this let’s create a view with the name Test.cshtml within the Home folder.
Right-click on the Home folder and then select add => new item which will open add new item window. From that window select the Razor view and provide the name as Test.cshtml and click on the Add button which will add the Test.cshtml view within the Home folder. Open the Test.cshtml view file and then copy and paste the below code.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<h1>Test view coming from Views/Home Folder</h1>
</body>
</html>
Now modify the Details action method of Home controller as shown below to use the View extension method which takes the view name as a parameter.
Now run the application and navigate to the “/Home/Details” URL and you will see that the response is coming from the Test view.
Note: You need to specify the view name without extension. Using this overloaded version, it is also possible to specify the file path. You can specify either the absolute path or relative path.
How to specify the Absolute view file path?
Let us modify the Details action method of the Home controller as shown below to specify the Absolute path of the view file. So here, the ASP.NET Core MVC framework will look for a view file with the name “Test.cshtml” within the “Views/Home” folder.
Note: When you are using the absolute path, then it is mandatory to use the .cshtml extension.
When you are using an absolute path, in order to get to the project’s root directory, you can use / or ~/. So you can use any one of the following and all are going to do the same thing.
What are the Advantages of Using Views in ASP.NET Core MVC Application?
The Views in MVC application provides the separation of concerns (codes). It separates the user interface from the business logic or you can say from the rest of the application. The ASP.NET Core MVC views use the Razor syntax which makes it easy to switch between the HTML markup and C# code. The Common or repetitive aspects of the application’s user interface can be easily reused between views using layout and shared directives or partial views.
In the next article, I am going to discuss how to pass data to views in ASP.NET Core MVC application with examples. Here, In this article, I try to explain Views in ASP.NET Core MVC application with an example. I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand the concept of Views in ASP.NET Core MVC
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉











0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.