In this article, I am going to discuss Model Binding in ASP.NET Core Application. Please read our previous article where we discussed how to create a Form in ASP.NET Core Application using Form Tag Helpers. Please read our previous article as we are going to work with the same application that we worked in our previous article.
What is Model Binding in ASP.NET Core?
The Model Binding is a mechanism in ASP.NET Core Application which extracts the data from an HTTP request and provides them to the controller action method parameters.
The action method parameters may be simple types like integers, strings, etc. or complex types such as Student, Order, Product, etc.
How does the Model Binding works in ASP.NET Core?
As we already discussed, it is our controller action method that is going to handle the incoming HTTP Request in ASP.NET Core MVC Application.
Example using Route Data:
Let us understand this with an example. When we want to view the details of a student whose id is 101, then we generally issue a GET request to the following URL.
http://localhost:52191/home/details/101
Our application default route template ({controller=Home}/{action=Index}/{Id?}) routes the above GET request to the Details(int Id) action method of the HomeController. The following image shows the Details action method of the Home Controller.
So, the value 101 in the request URL is mapped to the Id parameter of the Details(int Id) action method of Home Controller. The MVC Framework will automatically bind the data in the request to the action method parameters by name.
If you notice, the parameter name in the default route template is “Id” and the parameter name of the Details(int Id) action method is also “Id”. So the value 101 in the URL (http://localhost:52191/home/details/101) is mapped to the Id parameter of the Details(int Id) action method.
Example using Query String:
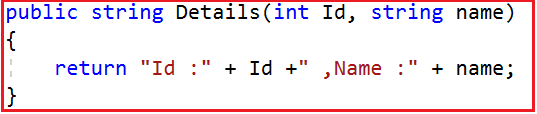
Let us understand this with an example. First, modify the Details Action method as shown below. As you can see we made two changes here. First, we change the return type of the action method to string. Secondly, the Details method now taking two parameters.
Now issue a Get Request as shown below.
http://localhost:52191/home/details/101?name=dotnet
The above GET request will handle by the Details action method and it will map the value 101 to the Id parameter and the value dotnet will be mapped to the name parameter of the Details action method.
HTTP Request Data Sources:
ASP.NET Core MVC uses three primary data sources to map the HTTP requests data to the action method parameter in the following order:
The Model Binding in ASP.NET Core Application also works with complex types like Customer, Student, Order, Product, etc. Let us understand this with an example. In the previous article, we created the following Create Student form.
Add the following Create method to the Home Controller. When the above form is posted, this is the method that is going to handle the request. Please decorate the method with the HttpPost attribute.
When the form is submitted, the values in the form are mapped to the Student object parameter to the Post Create action method. The Model binder in asp.net core application binds the posted form values to the properties of the Student object that is passed as a parameter to the Create() action method.
The value in the input element that has the name attribute set to “Name” is mapped to the Name property of the Studnet object. Similarly, the value in the Branch input element will be mapped to the Branch property of the Student object. This is going to be the same for the rest of the properties like Email and Gender.
Note: At the moment if you navigate to the list view, then you will not find the newly created student data. In a later article, we will discuss how to solve this issue when we are working with the database.
At the moment we don’t have any validation on the Create Student Form. So, if we submit the form without filling any of the form fields, then we will end up creating a new student with empty data.
In the next article, I am going to discuss Model Validation in ASP.NET Core Application. Here, in this article, I try to explain Model Binding in ASP.NET Core Application.
Summary:
I hope this post will be helpful to understand the concept of Model Binding in ASP.NET Core
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
What is Model Binding in ASP.NET Core?
The Model Binding is a mechanism in ASP.NET Core Application which extracts the data from an HTTP request and provides them to the controller action method parameters.
The action method parameters may be simple types like integers, strings, etc. or complex types such as Student, Order, Product, etc.
How does the Model Binding works in ASP.NET Core?
As we already discussed, it is our controller action method that is going to handle the incoming HTTP Request in ASP.NET Core MVC Application.
Example using Route Data:
Let us understand this with an example. When we want to view the details of a student whose id is 101, then we generally issue a GET request to the following URL.
http://localhost:52191/home/details/101
Our application default route template ({controller=Home}/{action=Index}/{Id?}) routes the above GET request to the Details(int Id) action method of the HomeController. The following image shows the Details action method of the Home Controller.
So, the value 101 in the request URL is mapped to the Id parameter of the Details(int Id) action method of Home Controller. The MVC Framework will automatically bind the data in the request to the action method parameters by name.
If you notice, the parameter name in the default route template is “Id” and the parameter name of the Details(int Id) action method is also “Id”. So the value 101 in the URL (http://localhost:52191/home/details/101) is mapped to the Id parameter of the Details(int Id) action method.
Example using Query String:
Let us understand this with an example. First, modify the Details Action method as shown below. As you can see we made two changes here. First, we change the return type of the action method to string. Secondly, the Details method now taking two parameters.
Now issue a Get Request as shown below.
http://localhost:52191/home/details/101?name=dotnet
The above GET request will handle by the Details action method and it will map the value 101 to the Id parameter and the value dotnet will be mapped to the name parameter of the Details action method.
HTTP Request Data Sources:
ASP.NET Core MVC uses three primary data sources to map the HTTP requests data to the action method parameter in the following order:
- Form values: Values in the FORM in HTTP POST requests.
- Route values: Values provided by the Routing system.
- Query string: Values found in the URL’s query string (e.g. after ? character).
The Model Binding in ASP.NET Core Application also works with complex types like Customer, Student, Order, Product, etc. Let us understand this with an example. In the previous article, we created the following Create Student form.
Add the following Create method to the Home Controller. When the above form is posted, this is the method that is going to handle the request. Please decorate the method with the HttpPost attribute.
[HttpPost]
public ActionResult Create(Student student)
{
student.StudentId = listStudents.Max(x => x.StudentId) + 1;
listStudents.Add(student);
return View("Details", student);
}
How does it work?When the form is submitted, the values in the form are mapped to the Student object parameter to the Post Create action method. The Model binder in asp.net core application binds the posted form values to the properties of the Student object that is passed as a parameter to the Create() action method.
The value in the input element that has the name attribute set to “Name” is mapped to the Name property of the Studnet object. Similarly, the value in the Branch input element will be mapped to the Branch property of the Student object. This is going to be the same for the rest of the properties like Email and Gender.
Note: At the moment if you navigate to the list view, then you will not find the newly created student data. In a later article, we will discuss how to solve this issue when we are working with the database.
At the moment we don’t have any validation on the Create Student Form. So, if we submit the form without filling any of the form fields, then we will end up creating a new student with empty data.
In the next article, I am going to discuss Model Validation in ASP.NET Core Application. Here, in this article, I try to explain Model Binding in ASP.NET Core Application.
Summary:
I hope this post will be helpful to understand the concept of Model Binding in ASP.NET Core
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉





Very informative post..
ReplyDeleteAbout - Model Binding in Asp.Net Core
Top 6 Practical Reasons to Learn C# Programming Language in 2021
C# development services