In this article, I am going to discuss how to use Swagger in WEB API Application to document and test restful Web API services. Please read my previous article where we discussed How to Create ASP.NET Web API Application step by step before proceeding to this article as we are going to work with the same example.
What is Swagger?
The Swagger is a simple but powerful representation of the RESTful API. Nowadays most of the developers are using Swagger in almost every modern programming language and deployment environment to document. With a Swagger-enabled Web API, you will get interactive documentation, client SDK generation as well as discoverability.
How to Add Swagger to Web API Project?
To add Swagger to your ASP.NET Web API project, you need to install an open-source project called Swashbuckle via NuGet as shown below.
Once the package is installed successfully, navigate to the App_Start folder in the Solution Explorer. You will find a new file called SwaggerConfig.cs. This is the file where Swagger is enabled and any configuration options should be set here.
How to Configure Swagger in ASP.NET Web API Application?
To enable Swagger and Swagger UI, modify the SwaggerConfig class as shown below
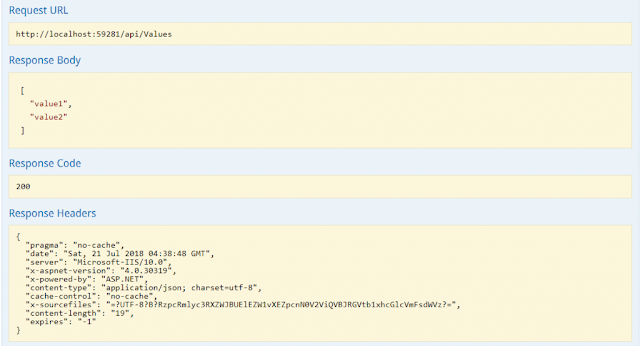
Ok. That’s cool. Now expand an API and then click on the “Try it out!” button which will make a call to that specific API and return results as shown in the below image.
Here click on the Try it out Button which will display the result as shown below.
In the same way, you can test all other methods.
How to enable Swagger to use XML Comments in ASP.NET Web API Application?
As of now, we use the minimum configuration to get started. But now we are going to add more customization. We can tell the Swashbuckle to use our custom XML comments to add more details about our APIs to the Swagger metadata.
First, we need to enable XML documentation file creation during the build. In the Solution Explorer right-click on the Web API project and click on the Properties. Click the Build tab and navigate to Output. Make sure the XML documentation file is checked. You can leave the default file path. In our case its bin\FirstWebAPIDemo.XML as shown below
Next, we need to tell the Swashbuckle to include our XML comments in the Swagger metadata. To do this we need to add the following line to SwaggerConfig.cs. Make sure to change the file path to the path of your XML documentation file.
Summary:
I Hope this post will be helpful to integrate Swagger with your Web API Application.
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
What is Swagger?
The Swagger is a simple but powerful representation of the RESTful API. Nowadays most of the developers are using Swagger in almost every modern programming language and deployment environment to document. With a Swagger-enabled Web API, you will get interactive documentation, client SDK generation as well as discoverability.
How to Add Swagger to Web API Project?
To add Swagger to your ASP.NET Web API project, you need to install an open-source project called Swashbuckle via NuGet as shown below.
 |
| Install Swashbuckle package |
 |
| SwaggerConfig.cs |
To enable Swagger and Swagger UI, modify the SwaggerConfig class as shown below
namespace FirstWebAPIDemo
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c => c.SingleApiVersion("v1", "First WEB API Demo"))
.EnableSwaggerUi();
}
}
}
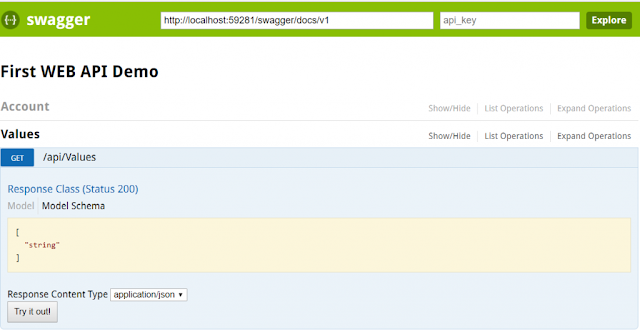
Start a new debugging session by pressing the F5 key and navigate to http://localhost:[PORT_NUM]/swagger and then you should see the help pages for your APIs.
 |
| Swagger UI |
 |
| Calling our API |
 |
| API Response |
How to enable Swagger to use XML Comments in ASP.NET Web API Application?
As of now, we use the minimum configuration to get started. But now we are going to add more customization. We can tell the Swashbuckle to use our custom XML comments to add more details about our APIs to the Swagger metadata.
First, we need to enable XML documentation file creation during the build. In the Solution Explorer right-click on the Web API project and click on the Properties. Click the Build tab and navigate to Output. Make sure the XML documentation file is checked. You can leave the default file path. In our case its bin\FirstWebAPIDemo.XML as shown below
 |
| Enable Swagger to use XML comments |
c.IncludeXmlComments(string.Format(@”{0}\bin\FirstWebAPIDemo.XML”, System.AppDomain.CurrentDomain.BaseDirectory));
Configuration, so far
namespace FirstWebAPIDemo
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "First WEB API Demo");
c.IncludeXmlComments(string.Format(@"{0}\bin\FirstWebAPIDemo.XML",
System.AppDomain.CurrentDomain.BaseDirectory));
})
.EnableSwaggerUi();
}
}
}
Let’s add some XML documents to our API methods as shown below. Here we are adding XML Document to the get method. Modify the Get method as shown below.
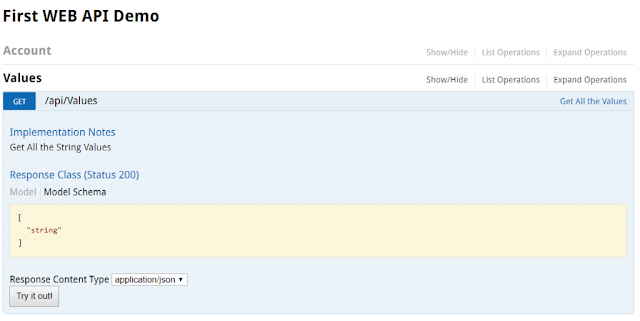
///Run the application and navigate back to /swagger. You should see more details added to your API documentation as shown below./// Get All the Values /// ////// Get All the String Values /// ///public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; }
 |
| API comments are shown |
I Hope this post will be helpful to integrate Swagger with your Web API Application.
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉


0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.