In this article, I am going to discuss how to create ASP.NET Core Web Application step by step from scratch. Please, read our previous article before proceeding to this article where we discussed what is the software required to develop and run the ASP.NET Core application based on your operating system. As part of this article, we are going to discuss the following two things.
To create a new ASP.NET Core Project, Open Visual Studio 2017. Then select File => New => Project as shown in the below image.
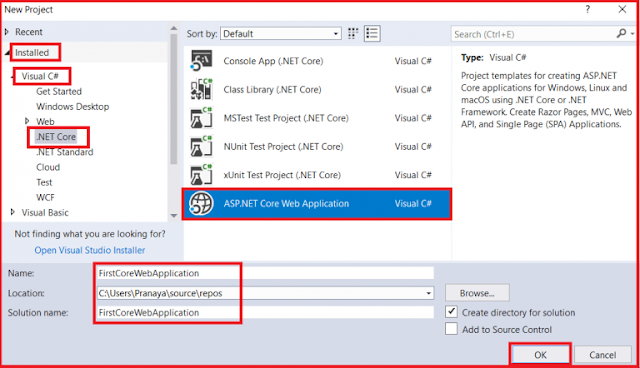
In the “New Project” window, from the left pane expand the “Installed” template section. Then expand the “Visual C#” section and select .NET Core. From the middle pane select ASP.NET Core Web Application. Provide the name as “FirstCoreWebApplication” and select the location where you want to create the Project. Finally, click on the OK button as shown below.
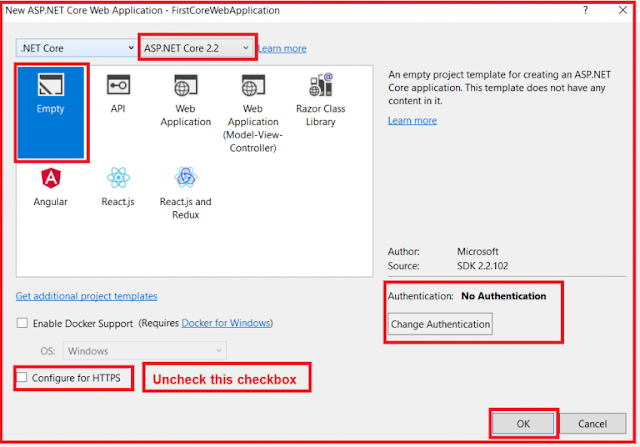
Once you click on the OK button, it will open the following window where you need to select the ASP.NET Core version and template types.
From the above window, select ASP.NET Core 2.2 which is the latest version as of this writing. Then uncheck the Configure for HTTPS checkbox.
Project templates in ASP.NET Core Application
As you can see in the above image, we have different project templates for creating ASP.NET Core Web applications. So let us discuss a little about all these project templates. In our upcoming articles, we will use and build the ASP.NET Core Web application using all these project templates.
Empty Project Template:
As the name says, the Empty Project Template does not have any content. If you want to do everything manually from the scratch then you need to select the Empty Template. Here in this demo, we are going to use this template, so that you will understand how the different components fit together to develop an ASP.NET Core application. The following image shows the structure of an Empty template.
Web Application (Model-View-Controller) Template:
The Web Application (Model-View-Controller) template contains everything that is required to create an ASP.NET Core MVC Web Application.
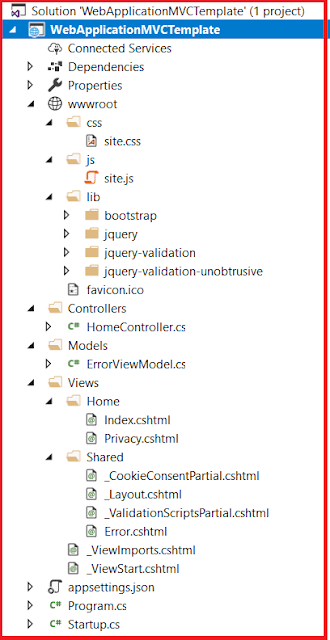
The Web Application (Model-View-Controller) template creates Models, Views, and Controllers folders. It also adds web-specific things such as JavaScript, CSS files, Layout files, etc. which are necessary and required in order to develop a web application. In a later article, we will discuss using this template. The following image shows the structure of a Web Application (Model-View-Controller) template.
API Template:
The API template contains everything that is required and necessary to create an ASP.NET Core RESTful HTTP service. The following image shows the structure of an API template.
As you can see from the above image, it contains only the Controllers folder. The website-specific things such as CSS files, JavaScript files, view files, layout files, etc. are not present. This is because an API does not have any user interface hence it does not includes such website-specific files. This API template also does not have the Models and Views folder as they are not required for an API.
Web Application Template:
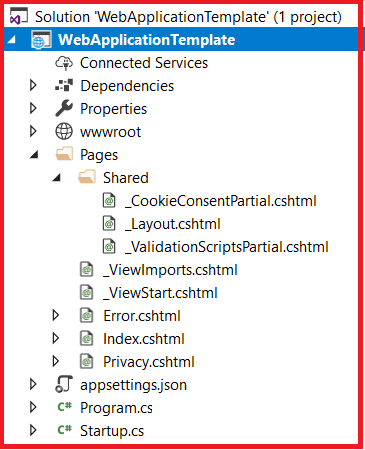
The Web Application Template uses the new Razor Pages framework for building web applications. With new Razor Pages, the coding page-focused scenarios are much easier and also more productive. We need to use this template when we want to develop a web application but do not want the full complexity of ASP.NET MVC. In our upcoming articles, we will discuss the new Razor Pages. The following image shows the structure of a Web Application template.
Razor Class Library (RCL):
This Razor Class Library (RCL) Template is used to create a reusable Razor Class Library project. Typically, a Razor Class Library project contains the reusable user interface contents such as data models, page models, pages, controllers, View components, and Razor view.
Once you create the Razor Class Library (RCL) project, then this project can be consumed by many applications. The application which uses the Razor Class Library (RCL) project has the flexibility to override the views and pages it contains. In our upcoming articles, we will discuss the Razor Class Library project in detail.
Angular, React.js, React.js, and Redux:
You can also create an asp.net core web application in combination with Angular, React or React and Redux.
For this demo, select ASP.NET Core 2.2. Then uncheck the Configure for HTTPS checkbox. Then click on the Ok button. That’s it. Run the application and you will see the output “Hello World!” in the browser window.
The output “Hello World!” comes from the Configure method of Startup class which is present inside the Startup.cs file Open Startup.cs file and then change “Hello World!” string to something else and rerun the application and it will change the output accordingly.
In the next article, I am going to discuss the ASP.NET Core Project File. Here, in this article, I try to explain how to create ASP.NET Core Web Application step by step using the different types of templates from scratch. I would like to have your feedback. Please post your feedback, question, or comments about this article.
Summary:
I hope this post will be helpful to understand Creating the ASP.NET Core Web Application
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- Creating a new ASP.NET Core Web Application step by step using Visual Studio 2017.
- Different project templates that are available as part of .NET Core and what they are going to do.
To create a new ASP.NET Core Project, Open Visual Studio 2017. Then select File => New => Project as shown in the below image.
In the “New Project” window, from the left pane expand the “Installed” template section. Then expand the “Visual C#” section and select .NET Core. From the middle pane select ASP.NET Core Web Application. Provide the name as “FirstCoreWebApplication” and select the location where you want to create the Project. Finally, click on the OK button as shown below.
Once you click on the OK button, it will open the following window where you need to select the ASP.NET Core version and template types.
From the above window, select ASP.NET Core 2.2 which is the latest version as of this writing. Then uncheck the Configure for HTTPS checkbox.
Project templates in ASP.NET Core Application
As you can see in the above image, we have different project templates for creating ASP.NET Core Web applications. So let us discuss a little about all these project templates. In our upcoming articles, we will use and build the ASP.NET Core Web application using all these project templates.
Empty Project Template:
As the name says, the Empty Project Template does not have any content. If you want to do everything manually from the scratch then you need to select the Empty Template. Here in this demo, we are going to use this template, so that you will understand how the different components fit together to develop an ASP.NET Core application. The following image shows the structure of an Empty template.
Web Application (Model-View-Controller) Template:
The Web Application (Model-View-Controller) template contains everything that is required to create an ASP.NET Core MVC Web Application.
The Web Application (Model-View-Controller) template creates Models, Views, and Controllers folders. It also adds web-specific things such as JavaScript, CSS files, Layout files, etc. which are necessary and required in order to develop a web application. In a later article, we will discuss using this template. The following image shows the structure of a Web Application (Model-View-Controller) template.
API Template:
The API template contains everything that is required and necessary to create an ASP.NET Core RESTful HTTP service. The following image shows the structure of an API template.
As you can see from the above image, it contains only the Controllers folder. The website-specific things such as CSS files, JavaScript files, view files, layout files, etc. are not present. This is because an API does not have any user interface hence it does not includes such website-specific files. This API template also does not have the Models and Views folder as they are not required for an API.
Web Application Template:
The Web Application Template uses the new Razor Pages framework for building web applications. With new Razor Pages, the coding page-focused scenarios are much easier and also more productive. We need to use this template when we want to develop a web application but do not want the full complexity of ASP.NET MVC. In our upcoming articles, we will discuss the new Razor Pages. The following image shows the structure of a Web Application template.
Razor Class Library (RCL):
This Razor Class Library (RCL) Template is used to create a reusable Razor Class Library project. Typically, a Razor Class Library project contains the reusable user interface contents such as data models, page models, pages, controllers, View components, and Razor view.
Once you create the Razor Class Library (RCL) project, then this project can be consumed by many applications. The application which uses the Razor Class Library (RCL) project has the flexibility to override the views and pages it contains. In our upcoming articles, we will discuss the Razor Class Library project in detail.
Angular, React.js, React.js, and Redux:
You can also create an asp.net core web application in combination with Angular, React or React and Redux.
For this demo, select ASP.NET Core 2.2. Then uncheck the Configure for HTTPS checkbox. Then click on the Ok button. That’s it. Run the application and you will see the output “Hello World!” in the browser window.
The output “Hello World!” comes from the Configure method of Startup class which is present inside the Startup.cs file Open Startup.cs file and then change “Hello World!” string to something else and rerun the application and it will change the output accordingly.
In the next article, I am going to discuss the ASP.NET Core Project File. Here, in this article, I try to explain how to create ASP.NET Core Web Application step by step using the different types of templates from scratch. I would like to have your feedback. Please post your feedback, question, or comments about this article.
Summary:
I hope this post will be helpful to understand Creating the ASP.NET Core Web Application
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉









0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.