In this article, I am going to discuss Blazor Hosting Models in detail. Please read our previous article, where we discussed the step by step process to develop Blazor app using visual studio 2019. As we already discussed in our previous article that Blazor has two hosting models. They are as follows:
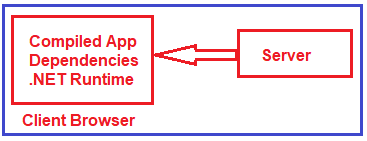
In Blazor WebAssembly Hosting Model, the application directly runs in the browser with the help of WebAssembly. So, the things which are required to run a .net application such as the compiled application code, its dependencies, and the most important .NET runtime are downloaded to the client browser by WebAssembly from the server as shown in the below image.
It is also possible that a Blazor WebAssembly application can run entirely on the client browser without making a connection to the server or we can also configure it to interact with the server using Restful Web API service calls or using SingleR.
Advantages of Blazor WebAssembly Hosting Model:
As we already discussed a Blazor WebAssembly application can run entirely on the client browser. Once the application is downloaded, then a connection to the server is not required. That means if the network connection to the server is lost, then also the client app can continue to function. So, there is no need for the server to up and running 24X7.
We do not require a full-blown ASP.NET Core web server to host our application. We just need a server somewhere, that can deliver the application to the client browser. That means you can host the application on your own server on the internet somewhere, in the cloud, on Azure as a static website, or even on a CDN (Content Delivery Network).
With code running on the client’s machine it means the server load is significantly reduced.
Dis-Advantages of Blazor WebAssembly Hosting Model:
The blazor.webassembly.js file bootstraps the client application. That means it will download all the required .NET DLL assemblies, its dependencies, .NET Runtime which makes the first request to takes a longer time. If the same client visits the application again, it usually loads the page fast because the browser caches the files.
As the application runs entirely on the client browser, it is restricted to the capabilities of the browser.
Depending on the nature of the application, capable client hardware and software is required. From a software standpoint, for example, at least a browser with WebAssembly support is required.
Blazor Server Hosting Model:
With Blazor Server Hosting Model, the application is run on the server. Between the client browser and the server, a SignalR connection is established. When an event occurs on the client such as a button click, the information about the event is sent to the server over the SignalR connection.
The server handles the event and for the generated HTML a difference is calculated. The entire HTML is not sent again to the client, it’s only the difference that is sent to the client over the SignalR connection. The browser then updates the UI. Since only the difference is applied to update the UI, the application feels faster and more responsive to the user.
Advantages of Blazor Server Hosting Model:
The application loads much faster as the download size is significantly smaller than a Blazor WebAssembly app.
Since the app runs on the server, it can take full advantage of server capabilities.
All the client needs, to use the app is a browser. The Blazor server-side apps even work on older browsers as there is no requirement for Web Assembly, only HTML, and JavaScript. As the code executes on the server, it is also possible to debug our .NET code in Visual Studio.
Disadvantages of Blazor Server Hosting Model:
Blazor server-side sets up an in-memory session for the current client and uses SignalR connection to communicate between the .NET running on the server and the client’s browser. All memory and CPU usage comes at a cost to the server, for all users. It also means that the client is tied to the server that first served it, so doesn’t work with load-balancing.
An active connection to the server is always required. This means there is a need to keep the server up and running 24X7. If the server is down, the application stops working.
As every user interaction involves a round trip to the server a higher latency usually exists when compared with Blazor WebAssembly hosting.
Scalability can be challenging especially for the apps that have many users as the server must manage multiple client connections and handle client states. However, we can overcome this scalability issue, by using Azure SignalR Service with a Blazor Server app. This service allows a Blazor Server app to scale really well by supporting a large number of concurrent SignalR connections.
Note:
One very important point to keep in mind is, Blazor Server and Blazor WebAssembly are just 2 different ways we can host a Blazor application.
In the next article, I am going to discuss the Folder and File structure of the Blazor Server App and Blazor WebAssembly App in detail. Here, in this article, I try to explain the Blazor Hosting Models in detail and I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand the concept of Blazor Hosting Models
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- Client-side hosting model
- Server-side hosting model
- Understand the Client-side hosting model (Blazor WebAssembly App)
- Understand the Server-side hosting model (Blazor Server App)
- Difference between these two hosting models.
- Advantages and disadvantages of each hosting models
In Blazor WebAssembly Hosting Model, the application directly runs in the browser with the help of WebAssembly. So, the things which are required to run a .net application such as the compiled application code, its dependencies, and the most important .NET runtime are downloaded to the client browser by WebAssembly from the server as shown in the below image.
It is also possible that a Blazor WebAssembly application can run entirely on the client browser without making a connection to the server or we can also configure it to interact with the server using Restful Web API service calls or using SingleR.
Advantages of Blazor WebAssembly Hosting Model:
As we already discussed a Blazor WebAssembly application can run entirely on the client browser. Once the application is downloaded, then a connection to the server is not required. That means if the network connection to the server is lost, then also the client app can continue to function. So, there is no need for the server to up and running 24X7.
We do not require a full-blown ASP.NET Core web server to host our application. We just need a server somewhere, that can deliver the application to the client browser. That means you can host the application on your own server on the internet somewhere, in the cloud, on Azure as a static website, or even on a CDN (Content Delivery Network).
With code running on the client’s machine it means the server load is significantly reduced.
Dis-Advantages of Blazor WebAssembly Hosting Model:
The blazor.webassembly.js file bootstraps the client application. That means it will download all the required .NET DLL assemblies, its dependencies, .NET Runtime which makes the first request to takes a longer time. If the same client visits the application again, it usually loads the page fast because the browser caches the files.
As the application runs entirely on the client browser, it is restricted to the capabilities of the browser.
Depending on the nature of the application, capable client hardware and software is required. From a software standpoint, for example, at least a browser with WebAssembly support is required.
Blazor Server Hosting Model:
With Blazor Server Hosting Model, the application is run on the server. Between the client browser and the server, a SignalR connection is established. When an event occurs on the client such as a button click, the information about the event is sent to the server over the SignalR connection.
The server handles the event and for the generated HTML a difference is calculated. The entire HTML is not sent again to the client, it’s only the difference that is sent to the client over the SignalR connection. The browser then updates the UI. Since only the difference is applied to update the UI, the application feels faster and more responsive to the user.
Advantages of Blazor Server Hosting Model:
The application loads much faster as the download size is significantly smaller than a Blazor WebAssembly app.
Since the app runs on the server, it can take full advantage of server capabilities.
All the client needs, to use the app is a browser. The Blazor server-side apps even work on older browsers as there is no requirement for Web Assembly, only HTML, and JavaScript. As the code executes on the server, it is also possible to debug our .NET code in Visual Studio.
Disadvantages of Blazor Server Hosting Model:
Blazor server-side sets up an in-memory session for the current client and uses SignalR connection to communicate between the .NET running on the server and the client’s browser. All memory and CPU usage comes at a cost to the server, for all users. It also means that the client is tied to the server that first served it, so doesn’t work with load-balancing.
An active connection to the server is always required. This means there is a need to keep the server up and running 24X7. If the server is down, the application stops working.
As every user interaction involves a round trip to the server a higher latency usually exists when compared with Blazor WebAssembly hosting.
Scalability can be challenging especially for the apps that have many users as the server must manage multiple client connections and handle client states. However, we can overcome this scalability issue, by using Azure SignalR Service with a Blazor Server app. This service allows a Blazor Server app to scale really well by supporting a large number of concurrent SignalR connections.
Note:
One very important point to keep in mind is, Blazor Server and Blazor WebAssembly are just 2 different ways we can host a Blazor application.
In the next article, I am going to discuss the Folder and File structure of the Blazor Server App and Blazor WebAssembly App in detail. Here, in this article, I try to explain the Blazor Hosting Models in detail and I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand the concept of Blazor Hosting Models
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉




0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.