In this article, I am going to discuss the step by step procedure for creating Blazor App in Visual Studio 2019. Please read our previous article, where we discussed the environment setup to develop blazor app in visual studio 2019.
Creating First Blazor App using Visual Studio 2019
Now, we are going to create our first Blazor app using Visual Studio 2019. Actually, we are going to create 2 blazor projects. One blazor project with server-side hosting and the other one is with client-side hosting.
The first step is always the first. Open Visual Studio 2019 and then click on the Create a new project option as shown in the below image.
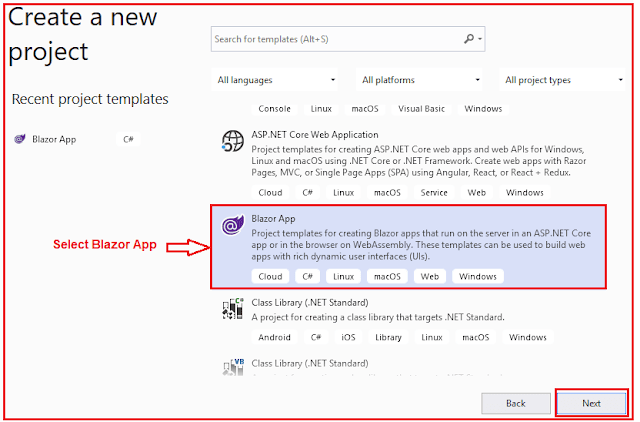
Once you click on the Create a new project option, the new project window will open and from this window, you need to select the Blazor app and click on the Next button as shown in the below image. Here, we choose the Blazor app as we are going to develop a Blazor application.
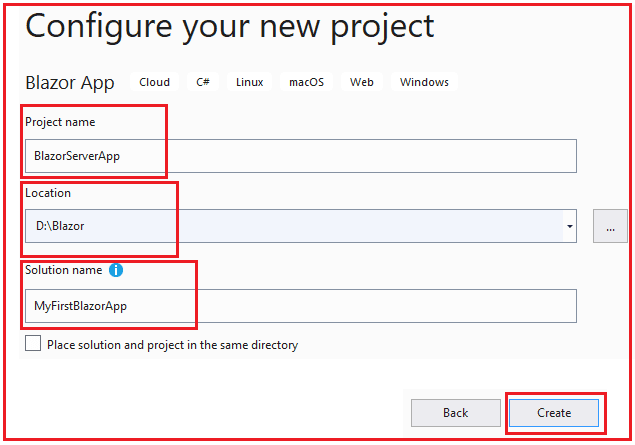
Once you click on the Next button, then the configure your new project window will open. Here, you need to specify the Project name and location where you want to create the project. The solution name and finally click on the Create button as shown in the below image.
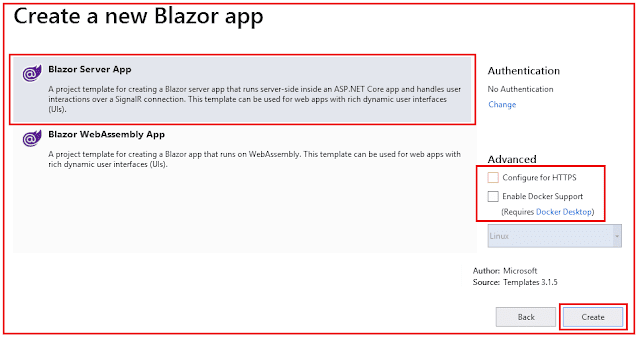
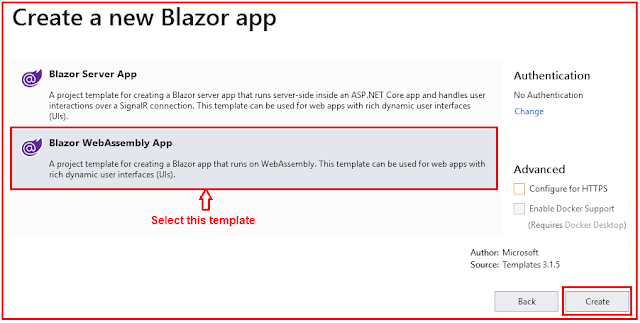
Once you click on the Create button, in the next window it is asking you which type of Blazor app you want to create. Whether you want to create a client-side app (WebAssembly App) or a server-side app (Blazor Server App). Here, we are interested in both the app i.e. client-side as well as server-side. But if you want then you can only create a server app (Blazor Server App) or only a client app (WebAssembly App). From this window, first select, Blazor Server App, and click on the Create button as shown in the below image.
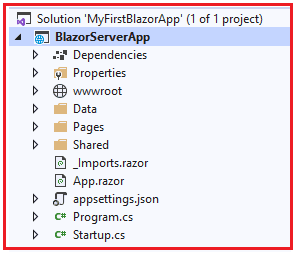
Once you click on the Create button, it will take some time and create the Blazor server app with the following file and folder structure. In our upcoming articles, we will discuss the file and folder structure in detail.
Creating Blazer WebAssembly App:
Once we created the blazor server app, now we need to create the Blazor WebAssembly App. To do so, right-click on the solution and then select Add => new project option from the context menu as shown in the below image.
Once you select the New Project option, then it will open the add new project window and from this window, you need to select the Blazor app as shown in the below image.
Once you click on the Next button, then it will open the project configure window. Here, you need to give a meaningful name to your project and click on the Create button as shown in the below image.
Once you click on the Create button, then from the next window, you need to select the Blazor WebAssembly App template and click on the create button as shown in the below image.
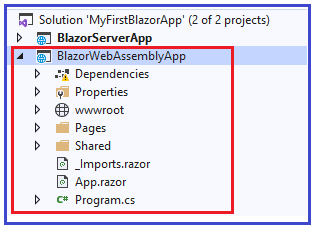
Once you click on the Create button, then it will take some to create the Blazor WebAssembly project with the following file and folder structure.
Now our solution contains two projects (one Blazor Server App and one Blazor WebAssembly App). Now let us run both the projects simultaneously.
Running Multiple Project in Visual Studio:
If you want to run multiple projects simultaneously in a visual studio, then you need to follow the below steps:
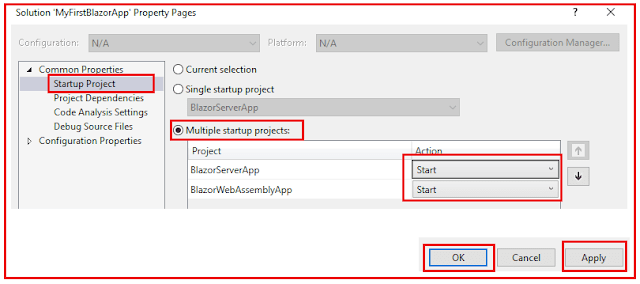
Right-click on the solution and then select the properties window. From the properties window, select the startup project from the left menu. Then select the multiple startup projects radio button from the middle pane and set the project action as a start from the drop-down list for those projects which you want to run and then click on the Apply and OK button as shown in the below image.
Running Projects:
Now when you run the projects, you may get the following errors.
If you are getting the above errors, then simply follow the below steps.
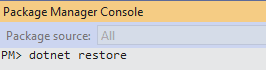
Select Tools > NuGet Package Manager > Package Manager Console. Once the Package Manager Console window is open, simply type dotnet restore and press enter button as shown in the below image.
Once the restore successful, then again run the projects. At this time you may get the following error.
We will discuss why this error and how to resolve this error in detail in our upcoming articles. But, now let us solve this error in another way. Right-click on the BlazorServerApp project and select the properties option from the context menu. From the project properties window, select the Debug tab from the left pane and from the launch drop-down list, select the Project option, and save the changes.
Now run the projects and you should see both the projects are up and running.
Blazor Server APP:
Blazor WebAssembly APP:
Note: The Blazor Server App template is used to create a blazor application with a server-side hosting model whereas the Blazor WebAssembly template is used to create a blazor application with the client-side hosting model.
So, with Blazor we have two hosting models. One is Blazor WebAssembly (i.e. Client-side hosting model) and the other one is Blazor Server (i.e. Server-side hosting model).
In the next article, we will discuss the Blazor Hosting Models in detail. Here, in this article, I try to explain how to create a Blazor application using Visual Studio 2019 step by step and I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand How to Create Blazor App in Visual Studio 2019
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
Creating First Blazor App using Visual Studio 2019
Now, we are going to create our first Blazor app using Visual Studio 2019. Actually, we are going to create 2 blazor projects. One blazor project with server-side hosting and the other one is with client-side hosting.
The first step is always the first. Open Visual Studio 2019 and then click on the Create a new project option as shown in the below image.
Once you click on the Create a new project option, the new project window will open and from this window, you need to select the Blazor app and click on the Next button as shown in the below image. Here, we choose the Blazor app as we are going to develop a Blazor application.
Once you click on the Next button, then the configure your new project window will open. Here, you need to specify the Project name and location where you want to create the project. The solution name and finally click on the Create button as shown in the below image.
Once you click on the Create button, in the next window it is asking you which type of Blazor app you want to create. Whether you want to create a client-side app (WebAssembly App) or a server-side app (Blazor Server App). Here, we are interested in both the app i.e. client-side as well as server-side. But if you want then you can only create a server app (Blazor Server App) or only a client app (WebAssembly App). From this window, first select, Blazor Server App, and click on the Create button as shown in the below image.
Once you click on the Create button, it will take some time and create the Blazor server app with the following file and folder structure. In our upcoming articles, we will discuss the file and folder structure in detail.
Creating Blazer WebAssembly App:
Once we created the blazor server app, now we need to create the Blazor WebAssembly App. To do so, right-click on the solution and then select Add => new project option from the context menu as shown in the below image.
Once you select the New Project option, then it will open the add new project window and from this window, you need to select the Blazor app as shown in the below image.
Once you click on the Next button, then it will open the project configure window. Here, you need to give a meaningful name to your project and click on the Create button as shown in the below image.
Once you click on the Create button, then from the next window, you need to select the Blazor WebAssembly App template and click on the create button as shown in the below image.
Once you click on the Create button, then it will take some to create the Blazor WebAssembly project with the following file and folder structure.
Now our solution contains two projects (one Blazor Server App and one Blazor WebAssembly App). Now let us run both the projects simultaneously.
Running Multiple Project in Visual Studio:
If you want to run multiple projects simultaneously in a visual studio, then you need to follow the below steps:
Right-click on the solution and then select the properties window. From the properties window, select the startup project from the left menu. Then select the multiple startup projects radio button from the middle pane and set the project action as a start from the drop-down list for those projects which you want to run and then click on the Apply and OK button as shown in the below image.
Running Projects:
Now when you run the projects, you may get the following errors.
If you are getting the above errors, then simply follow the below steps.
Select Tools > NuGet Package Manager > Package Manager Console. Once the Package Manager Console window is open, simply type dotnet restore and press enter button as shown in the below image.
Once the restore successful, then again run the projects. At this time you may get the following error.
We will discuss why this error and how to resolve this error in detail in our upcoming articles. But, now let us solve this error in another way. Right-click on the BlazorServerApp project and select the properties option from the context menu. From the project properties window, select the Debug tab from the left pane and from the launch drop-down list, select the Project option, and save the changes.
Now run the projects and you should see both the projects are up and running.
Blazor Server APP:
Blazor WebAssembly APP:
Note: The Blazor Server App template is used to create a blazor application with a server-side hosting model whereas the Blazor WebAssembly template is used to create a blazor application with the client-side hosting model.
So, with Blazor we have two hosting models. One is Blazor WebAssembly (i.e. Client-side hosting model) and the other one is Blazor Server (i.e. Server-side hosting model).
In the next article, we will discuss the Blazor Hosting Models in detail. Here, in this article, I try to explain how to create a Blazor application using Visual Studio 2019 step by step and I hope you enjoy this article.
Summary:
I hope this post will be helpful to understand How to Create Blazor App in Visual Studio 2019
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉



















0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.