In this article, I am going to give you a brief introduction to ASP.NET Core MVC Framework. Please read our previous article where we discussed Developer Exception Page Middleware Components in ASP.NET Core MVC Application. As part of this article, we are going to discuss the following pointers.
The MVC stands for Model View and Controller. It is an architectural software design pattern that is basically used to develop interactive applications. An interactive application is an application where there is user interaction involved and based on the user interaction some event handling occurred.
The most important point that you need to remember is, it is not only used for developing web-based applications but also we can use this MVC design pattern to develop the Desktop or mobile-based application.
The MVC (Model-View-Controller) design pattern was introduced in the 1970s which divides an application into 3 major components. They are Model, View, and Controller. The main objective of the MVC design pattern is the separation of concerns. It means the domain model and business logic are separated from the user interface (i.e. view). As a result, maintaining and testing the application becomes simpler and easier.
How MVC Design Pattern Works?
Let us see an example to understand how the MVC pattern works in asp.net core MVC application. For example, we want to design an application, where we need to display the student details on a web page as shown below.
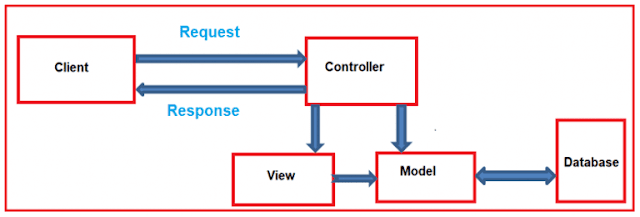
So, when we issue a request something like “http://example.com/student/details/2” from a web browser then the following things are happening in order to handle the request.
The controller is the component in the MVC design pattern, who actually handles the incoming request. In order to handle the request, the controller components do several things are as follows.
The controller component creates the model that is required by a view. The model is the component in MVC design pattern which basically contains classes that are used to store the domain data or you can say business data.
In the MVC design pattern, the Model component also contains the required logic in order to retrieve the data from a database. Once the model created by the controller, then the controller selects a view to render the domain data or model data. While selecting a view, it is also the responsibility of the controller to pass the model data.
In the MVC design pattern, the only responsibility of view is to render the model data. So, in MVC, the view is the component whose responsibility is to generate the necessary HTML in order to render the model data. Once the HTML is generated by the view, then that HTML is then sent to the client over the network, who initially made the request.
Let us discuss each of the components of the MVC design pattern in detail.
Model:
The Model is the component in MVC Design pattern which is used to manage that data i.e. state of the application in memory. The Model represents a set of classes that are used to describe the application validation logic, business logic, and data access logic. So in our example, the model consists of Student class and the StudentBusinessLayer class.
So, in short, we can say that a Model in MVC design pattern contains a set of classes that are used to represent the data and also contains the logic to manage those data. In our example, the Student class is the class that is used to represent the data. The StudentBusinessLayer class is the class that is used to manage the Student data.
View:
The view component in the MVC Design pattern is used to contain the logic to represent the model data as a user interface with which the end-user can interact. Basically, the view is used to render the domain data (i.e. business data) which is provided to it by the controller.
For example, we want to display Student data in a web page. In the following example, the Student model carried the student data to the view. As already discussed, the one and only responsibility of the view is to render that student data. The following code does the same thing.
The Controller is the component in an MVC application that is used to handle the incoming HTTP Request and based on the user action, the respective controller will work with the model and view and then sends the response back to the user who initially made the request. So, it is the one that will interact with both the models and views to control the flow of application execution.
In our example, when the user issued a request the following URL
http://example.com/student/details/2
Then that request is mapped to the Details action method of the Student Controller. How it will map to the Details action method of the Student Controller that will discuss in our upcoming articles.
Once the controller creates the Student model with the necessary student data, then it passes that Student model to the Details view. The Details view then generates the necessary HTML in order to present the Student data. Once the HTML is generated, then this HTML is sent to the client over the network who initially made the request.
Note: In MVC design pattern both the Controller and View depend on Model. But the Model never depends on either view or controller. This is one of the main reasons for the separation of concerns. This separation of concerns allows us to build the model and test independently of the visual presentation.
Where MVC is used in the real-time three-layer application?
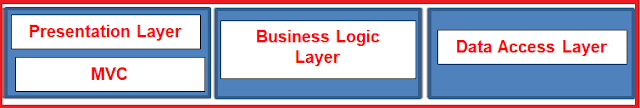
In general, a real-time application may consist of the following layers
What is ASP.NET Core MVC?
The ASP.NET Core MVC is a lightweight, open-source, highly testable presentation framework that is used for building web apps and Web APIs using the Model-View-Controller design pattern.
The ASP.NET Core MVC Framework provides us with a patterns-based way to develop dynamic websites and web apps with a clean separation of concerns. This ASP.NET Core MVC framework provides us the full control over the mark-up. It also supports for Test-Driven Development and also uses the latest web standards.
In the next article, we are going to discuss how to set up the MVC middleware in asp.net core application. In this article, I try to give a brief introduction to ASP.NET Core MVC Framework. I would like to have your feedback. Please post your feedback, question, or comments about this ASP.NET Core MVC framework article.
Summary:
I hope this post will be helpful to understand the Introduction to ASP.NET Core MVC Framework
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉
- What is MVC?
- How MVC Design Pattern Works?
- Understanding Model, View, and Controller.
- Where the MVC Design Pattern is used in the real-time three-layer application?
- What is ASP.NET Core MVC?
The MVC stands for Model View and Controller. It is an architectural software design pattern that is basically used to develop interactive applications. An interactive application is an application where there is user interaction involved and based on the user interaction some event handling occurred.
The most important point that you need to remember is, it is not only used for developing web-based applications but also we can use this MVC design pattern to develop the Desktop or mobile-based application.
The MVC (Model-View-Controller) design pattern was introduced in the 1970s which divides an application into 3 major components. They are Model, View, and Controller. The main objective of the MVC design pattern is the separation of concerns. It means the domain model and business logic are separated from the user interface (i.e. view). As a result, maintaining and testing the application becomes simpler and easier.
How MVC Design Pattern Works?
Let us see an example to understand how the MVC pattern works in asp.net core MVC application. For example, we want to design an application, where we need to display the student details on a web page as shown below.
So, when we issue a request something like “http://example.com/student/details/2” from a web browser then the following things are happening in order to handle the request.
The controller is the component in the MVC design pattern, who actually handles the incoming request. In order to handle the request, the controller components do several things are as follows.
The controller component creates the model that is required by a view. The model is the component in MVC design pattern which basically contains classes that are used to store the domain data or you can say business data.
In the MVC design pattern, the Model component also contains the required logic in order to retrieve the data from a database. Once the model created by the controller, then the controller selects a view to render the domain data or model data. While selecting a view, it is also the responsibility of the controller to pass the model data.
In the MVC design pattern, the only responsibility of view is to render the model data. So, in MVC, the view is the component whose responsibility is to generate the necessary HTML in order to render the model data. Once the HTML is generated by the view, then that HTML is then sent to the client over the network, who initially made the request.
Let us discuss each of the components of the MVC design pattern in detail.
Model:
The Model is the component in MVC Design pattern which is used to manage that data i.e. state of the application in memory. The Model represents a set of classes that are used to describe the application validation logic, business logic, and data access logic. So in our example, the model consists of Student class and the StudentBusinessLayer class.
public class Student
{
public int StudentID { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public string Branch { get; set; }
public string Section { get; set; }
}
public class StudentBusinessLayer
{
public IEnumerable<Student> GetAll()
{
//logic to return all employees
}
public Student GetById(int StudentID)
{
//logic to return an employee by employeeId
Student student = new Student()
{
StudentID = StudentID,
Name = "James",
Gender = "Male",
Branch = "CSE",
Section = "A2",
};
return student;
}
public void Insert(Student student)
{
//logic to insert an student
}
public void Update(Student student)
{
//logic to Update an student
}
public void Delete(int StudentID)
{
//logic to Delete an student
}
}
Here, in our example, we use the Student class to hold the student data in memory. The StudentBusinessLayer class is used to manage the student data i.e. going to perform the CRUD operation.
So, in short, we can say that a Model in MVC design pattern contains a set of classes that are used to represent the data and also contains the logic to manage those data. In our example, the Student class is the class that is used to represent the data. The StudentBusinessLayer class is the class that is used to manage the Student data.
View:
The view component in the MVC Design pattern is used to contain the logic to represent the model data as a user interface with which the end-user can interact. Basically, the view is used to render the domain data (i.e. business data) which is provided to it by the controller.
For example, we want to display Student data in a web page. In the following example, the Student model carried the student data to the view. As already discussed, the one and only responsibility of the view is to render that student data. The following code does the same thing.
@model ASPCoreApplication.Models.Student
<html>
<head>
<title>Student Details</title>
</head>
<body>
<table>
<tr>
<td>Student ID: </td>
<td>@Model.StudentID</td>
</tr>
<tr>
<td>Name: </td>
<td>@Model.Name</td>
</tr>
<tr>
<td>Gender: </td>
<td>@Model.Gender </td>
</tr>
<tr>
<td>Branch: </td>
<td>@Model.Branch</td>
</tr>
<tr>
<td>Section: </td>
<td>@Model.Section </td>
</tr>
</table>
</body>
</html>
Controller:The Controller is the component in an MVC application that is used to handle the incoming HTTP Request and based on the user action, the respective controller will work with the model and view and then sends the response back to the user who initially made the request. So, it is the one that will interact with both the models and views to control the flow of application execution.
In our example, when the user issued a request the following URL
http://example.com/student/details/2
Then that request is mapped to the Details action method of the Student Controller. How it will map to the Details action method of the Student Controller that will discuss in our upcoming articles.
public class StudentController : Controller
{
public ActionResult Details(int studentId)
{
StudentBusinessLayer studentBL = new StudentBusinessLayer();
Student studentDetail = studentBL.GetById(studentId);
return View(studentDetail);
}
}
As you can see in the example, the Student Controller creates the Student object within the Details action method. So, here the Student is the Model. To fetch the Student data from the database, the controller uses the StudentBusinessLayer class.
Once the controller creates the Student model with the necessary student data, then it passes that Student model to the Details view. The Details view then generates the necessary HTML in order to present the Student data. Once the HTML is generated, then this HTML is sent to the client over the network who initially made the request.
Note: In MVC design pattern both the Controller and View depend on Model. But the Model never depends on either view or controller. This is one of the main reasons for the separation of concerns. This separation of concerns allows us to build the model and test independently of the visual presentation.
Where MVC is used in the real-time three-layer application?
In general, a real-time application may consist of the following layers
- Presentation Layer: This layer is responsible for interacting with the user.
- Business Layer: This layer is responsible for implementing the core business logic of the application.
- Data Access Layer: This layer is responsible for interacting with the database to perform the CRUD operations.
What is ASP.NET Core MVC?
The ASP.NET Core MVC is a lightweight, open-source, highly testable presentation framework that is used for building web apps and Web APIs using the Model-View-Controller design pattern.
The ASP.NET Core MVC Framework provides us with a patterns-based way to develop dynamic websites and web apps with a clean separation of concerns. This ASP.NET Core MVC framework provides us the full control over the mark-up. It also supports for Test-Driven Development and also uses the latest web standards.
In the next article, we are going to discuss how to set up the MVC middleware in asp.net core application. In this article, I try to give a brief introduction to ASP.NET Core MVC Framework. I would like to have your feedback. Please post your feedback, question, or comments about this ASP.NET Core MVC framework article.
Summary:
I hope this post will be helpful to understand the Introduction to ASP.NET Core MVC Framework
Please share this post with your friends and colleagues.
For any queries please post a comment below.
Happy Coding 😉





0 comments:
Post a Comment
If you like this website, please share with your friends on Facebook, Twitter, LinkedIn.